Character count for a simple text field (not enforce character limit)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would like the dialog textfield to show character count right below the text field and possibly change the color after certain count. Is there a pre-built configuration for this?
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can register a new validator to the foundation-registry (the foundation-registry is used in the Granite UI framework) via JavaScript utilising the Jquery Validation Library.
To register a new validator is simple and looks like this:
$(window).adaptTo('foundation-registry').register('foundation.validation.validator', {
selector: '.coral3-Textfield',
validate: function (el) {
var $textField = $(el);
// validation code
}
});
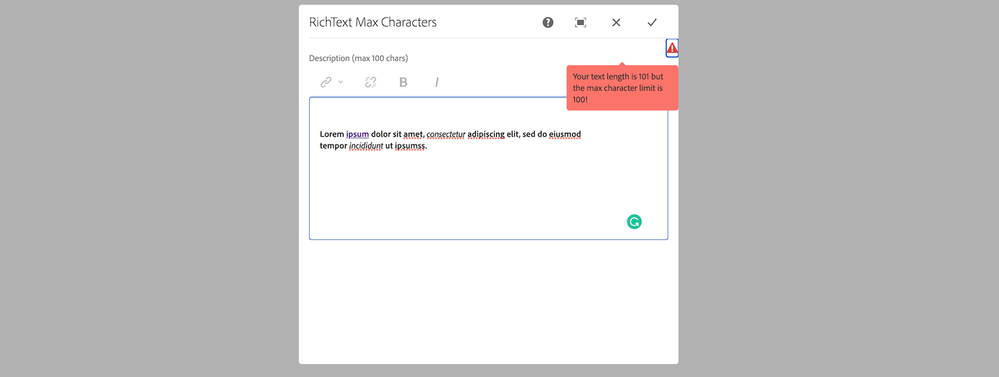
Check out this article on how to enable AEM RichText Max Characters Validation, where you can see how the validation logic is implemented. https://sourcedcode.com/blog/aem/touch-ui/aem-richtext-max-characters-length-validation
Result:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @aem-explorer ,
You can achieve this using granite validator.
Please check the below thread which has details on the same.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@aem-explorer you can write a dialog field validator and put your logic of displaying message such as 20/100, 50/100 characters entered messages.
Please refer to below community post, in that they refer to regex instead you can get character count and display message.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please have a look at this blog:
http://aemlab.blogspot.com/2019/05/aem-touch-ui-component-dialog-field.html
Similar discussion in post https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/how-to-limit-character-cou...
Thanks!!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can register a new validator to the foundation-registry (the foundation-registry is used in the Granite UI framework) via JavaScript utilising the Jquery Validation Library.
To register a new validator is simple and looks like this:
$(window).adaptTo('foundation-registry').register('foundation.validation.validator', {
selector: '.coral3-Textfield',
validate: function (el) {
var $textField = $(el);
// validation code
}
});
Check out this article on how to enable AEM RichText Max Characters Validation, where you can see how the validation logic is implemented. https://sourcedcode.com/blog/aem/touch-ui/aem-richtext-max-characters-length-validation
Result:
Views
Likes
Replies