July 31st AEM Gems Webinar: Elevate your AEM development to master the integration of private GitHub repositories within AEM Cloud Manager.
SOLVED
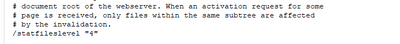
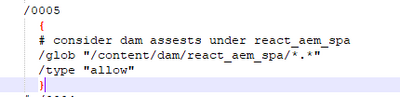
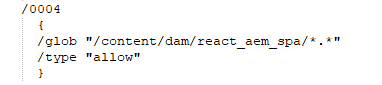
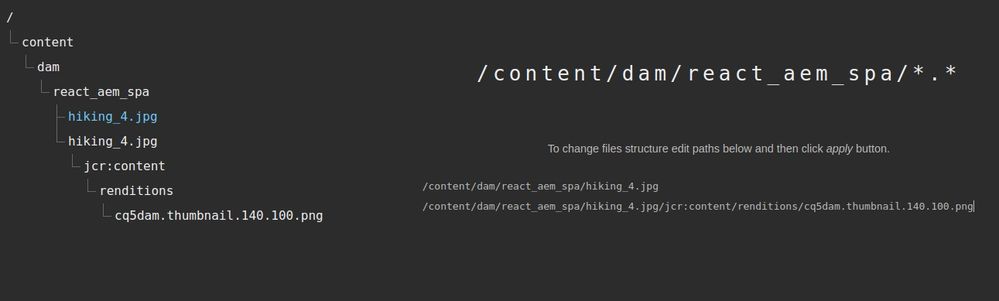
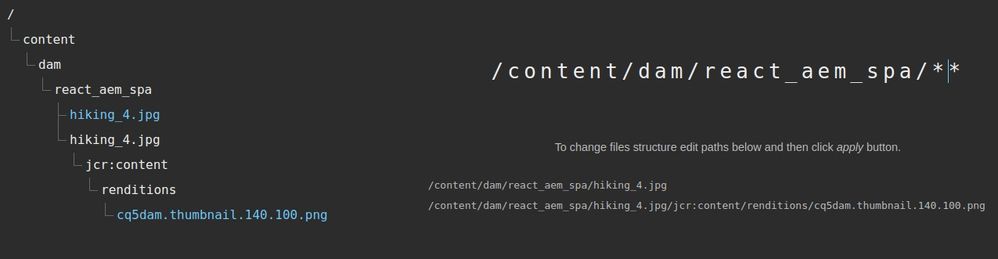
Caching Image Renditions in Dispatcher
Related Conversations