AEM6.3 Autocomplete with smart search for touch ui
Hi,
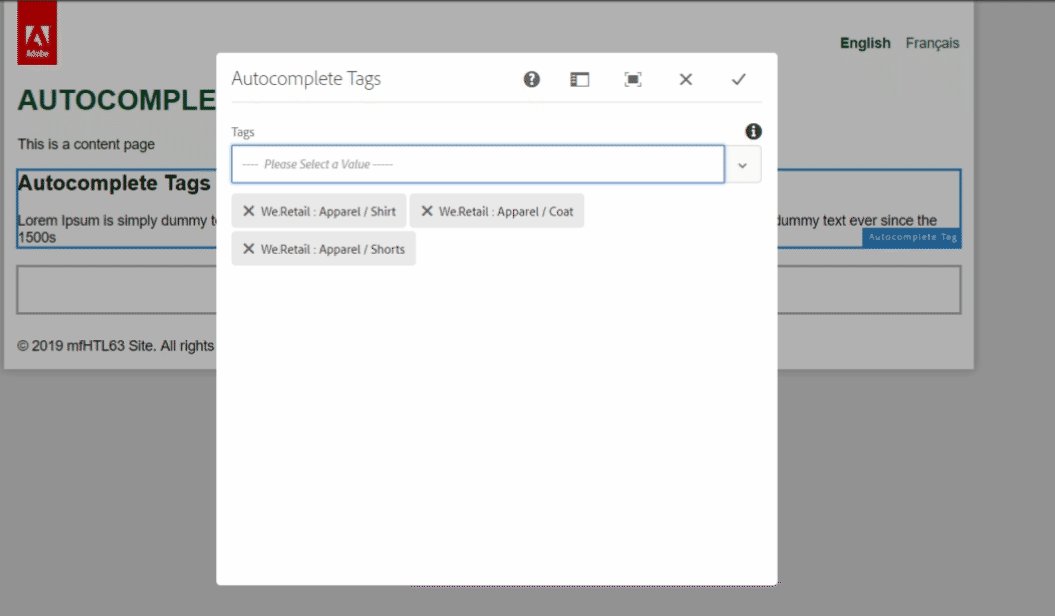
I have the below autocomplete tag getting populated in the touch ui ,but it is not of smart search and have to type in full tag path.Similar to that is mentioned in AEM6.3 Touch ui autocomplete not working for tags for namespaces
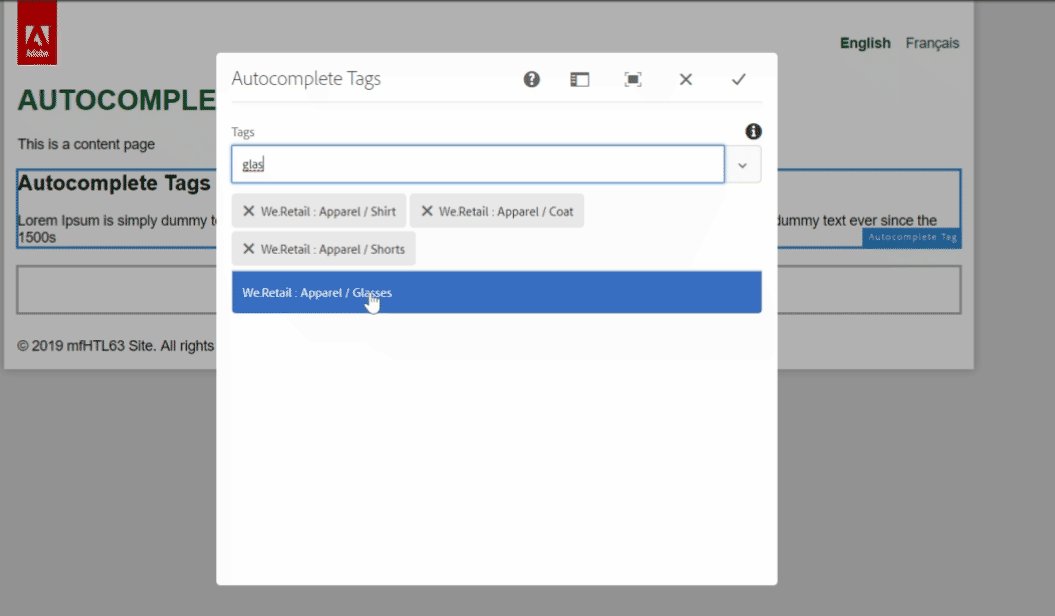
When i type in any particular tag it does not show any reference at all. Even though the tag is present. So it the full tag name that appears is Content tag: checking / abc. I need to type in the full tag Content tag: checking / abc only then it filters .I need some thing like if i type in abc it must show up the tag
Things i tried:-
I tried with adding mode="contains" but does not effect the search. Please let me know if i could customize any files that will solve this problem.
<tag
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/autocomplete"
fieldLabel=" Asset Tags"
multiple="{Boolean}true"
name="./assetTags"
mode="contains">
<datasource
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/common/datasources/tags"/>
<options
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/autocomplete/list"/>
<values
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/autocomplete/tags"/>
</tag>
Thanks