
Abstract
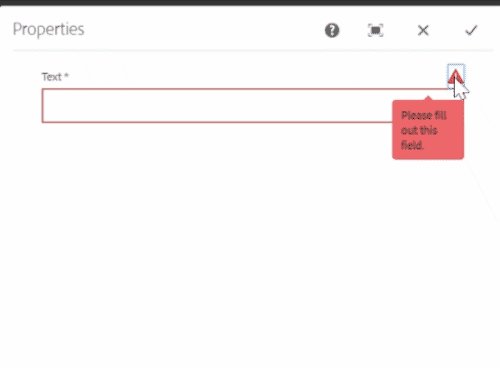
You already know the use of Granite UI widget's required property - Indicates if the field is mandatory to be filled and shows Please fill out this field , if the field is empty. OOTB required property validation But there are cases where the dialog fields are required custom validation with the custom error message. The custom validations for touch UI dialog fields are very common, which required writing client side javascript/jquery code but end up writing too much code. Wondering If we can just add few properties for regular expression based validation and it will be done without writing any code.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
