This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
When following the AEM website construction tutorial, after setting up the template, components, markup, and creating a page from it all, the page itself continually comes up blank in the editor. This is the second attempt at this tutorial as the first attempt ended the same.
The article in question: https://helpx.adobe.com/experience-manager/using/first_aem63_website.html
Results on my end:
Solved! Go to Solution.
He said it was an error in the naming convention of my component HTML files. He said that my "contentpage" component should have had a "contentpage.html" file and instead I had a "body.html".
You are missing something here. This has been tested numerous times.
See this article too. It has the complete site on it :
Creating a Login Component for the Experience Manager Toy Store
In addition - you can watch the video here that shows you step by step.
Scott's Digital Community: Creating your First Adobe Experience Manager 6.3 website
Views
Replies
Total Likes
What AEM version are you using - 6.3?
Views
Replies
Total Likes
Just tested this and result was:
Can you create a package of your content and put on a Google drive. We can look at this and try and spot the difference.
Views
Replies
Total Likes
There is also a Toy Store package on this article that talks about using JQuery to build a custom Carousel component -- Adobe Experience Manager Help | Adding a Custom Carousel Component to the Experience Manager Toy Sit...
Views
Replies
Total Likes
Hi,
I got your query. When you create the page component you need to include the Resource super type as wcm/foundation/components/page which is pointing to Page component otherwise you will see balnk.
Hope this helps!
~Ratna.
Views
Replies
Total Likes
Thanks for all of the help, a team member of mine discovered my error and has fixed it. The issue is closed, thank you for your responses.
Views
Replies
Total Likes
What was the error - may help ppl in the future?
Views
Replies
Total Likes
He said it was an error in the naming convention of my component HTML files. He said that my "contentpage" component should have had a "contentpage.html" file and instead I had a "body.html".
![]()
Thanks kinmanc39931204. I faced the same problem. Renaming 'body.html' to 'contentpage.html', fixed the issue.
smacdonald2008, is the tutorial step wrong? or did we miss something?
This fixed it for me too. I'm using the 6.3 QuickStart
Views
Replies
Total Likes
Views
Replies
Total Likes
I am going through article again (we have tested many times).
You have to perform each step specified in the article. When you create a new page based on a super type - make sure you follow instructions
Views
Replies
Total Likes
Thanks Scott, but I was getting the blank page after I did the 'Create a Root Page based on the Summit Toys Base Content Page template' step. After creating the Root Page and opening it for editing the render page was blank. As suggested by someone in the post, I renamed the body.html to contentpage.html, created the Root page again and this time it rendered the page.
I hadn't even gotten to creating the Homepage component step yet. I will start over from scratch again, because even after getting the page to render the 'Why is my Supertype messed up' header wasn't displaying nor was the CSS styling package applied either.
Views
Replies
Total Likes
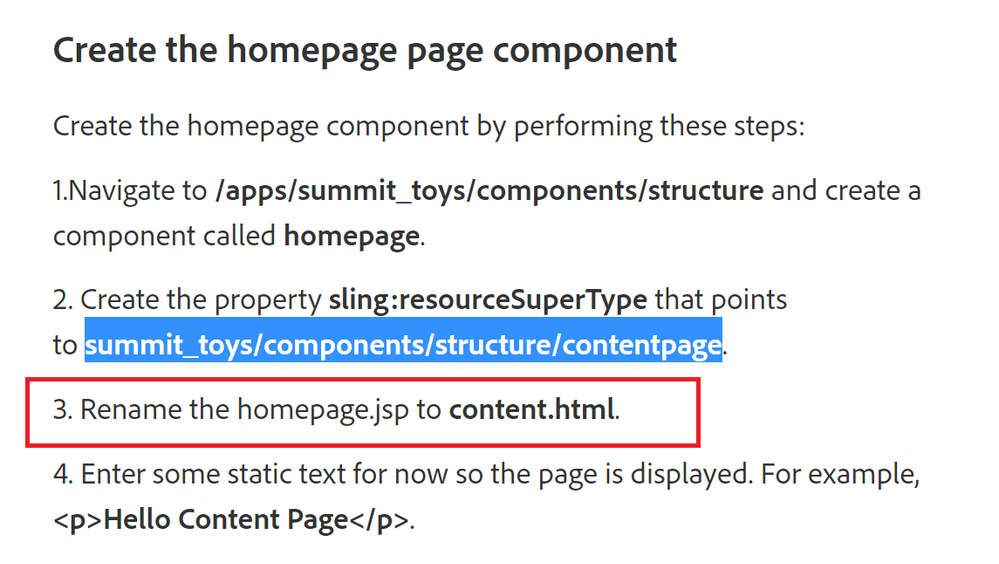
Scott, I believe there some steps missing from the instructions when you first create the 'contentpage' component. I would think there should be similar steps that you've highlighted when you create the 'homepage' component (rename homepage.jsp to content.html).
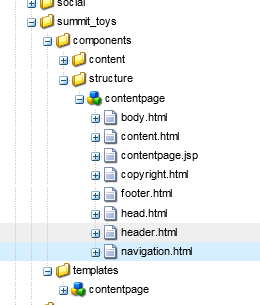
After you create the 'contentpage' component a 'contentpage.jsp' file is auto generated, then after adding the additional HTML files, my final file structure looks like this. The screen in the article does not show the 'contentpage.jsp' in the directory structure.

What should I do at this point? Rename the contentpage.jsp to content.html? Copy the contents of 'contentpage.jsp' to 'content.html' I created? Just delete it? I'll keep experimenting with a various combinations, but no luck so far.
Views
Replies
Total Likes
Send me an email - scottm@adobe.com. Lets setup a connect session - I just did this again yesterday and it worked.
Views
Replies
Total Likes