
Abstract
Most organization want to keep content and user experience flexible so that they can innovate and deliver new experiences/features faster. Flexibility allows organizations to reuse what has been built already and keep adding new features and functionalities on top of it. One of the key characteristics of flexibility is backward compatibility and non-breaking changes.
This flexibility comes with a clear definition of a strategy for content creation and user experience.
In this article we are going to look at 2 very simple but powerful component development strategies that organization (specifically technical teams) can adopt to win the flexibility game and stay ahead in competition of delivering rich user experience.
Let’s start with a scenario/problem statement.
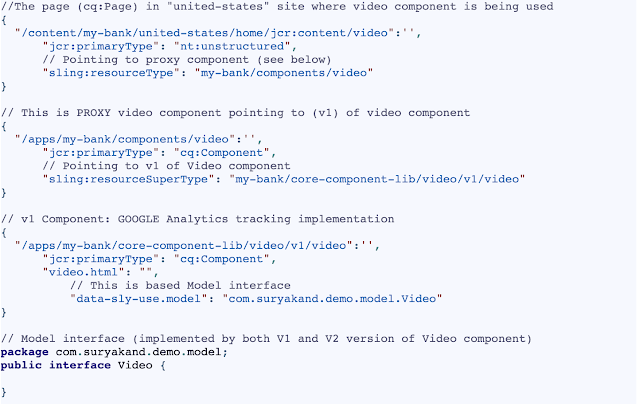
Assume that a large banking organization has business in multiple countries. The organization is using AEM and MSM (Multi Site Manager) to manage regional sites. The bank started using a video component (custom developed) few years ago. The video component is integrated with Google analytics. The bank is starting business in few new countries and has decided to use Adobe analytics on new websites for video tracking.
The common considerations to implement such scenario:
We need to ensure that existing component’s functionality (Google analytics) is not impacted
We need to just update the tracking behaviour of component (ideally this can be achieved using a well-defined DataLayer and Tag management implementation, we’ll ignore DataLayer for now)
Maintain both functionalities side-by-side but independently
To make the problem more complex, assume that we have 500K pages where existing video component is being used today and we don’t want to impact existing pages.
How is the bank going to achieve this? The bank needs to ensure that existing functionality (Google analytic tracking) is not impacted. Let’s look at some of the options first, we’ll discuss solution later.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
