AEM Cloud Service - React SPA Runtime Include Pages (Fragments) by Merging Models | AEM Community Blog Seeding

AEM Cloud Service - React SPA Runtime Include Pages (Fragments) by Merging Models by Sreekanth Choudry Nalabotu
Abstract
Goal
AEM Cloud Service 2021.10.5940.20211013T233531Z-210900
This post is on creating AEM React SPA Html fragments and including them in multiple SPA Pages. Experience Fragments (XF) is one way to author reusable Html blocks, however XF editor does not support React rendering and the goal here is to reuse render scripts written in React. By merging the models server side, App gets a unified model (replacing page includes) when a request is made to model json eg. https://author-p10961-e90064.adobeaemcloud.com/content/eaem-spa-page-include/us/en.model.json
Solution
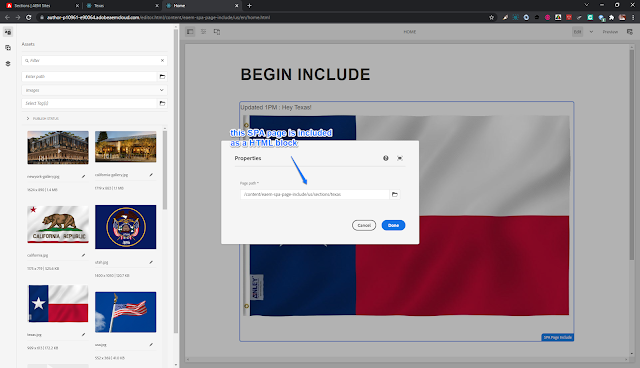
1) Create a component /apps/eaem-spa-page-include/components/spa-include with dialog field pagePath for selecting the page to be included...
2) Add the React render script ui.frontend\src\components\SPAInclude\index.tsx. This script is just a placeholder to give user instructions and also required by AEM SPA editor..
import {FC} from "react";
import loadable from "@loadable/component";
import {MappedComponentProperties, MapTo} from "@adobe/aem-react-editable-components";
import React from "react";
const SPAIncludeConfig = {
emptyLabel: "SPA Include Component",
isEmpty: function (props: any) {
return !props || !props.pagePath;
}
};
type SPAIncludeProps = MappedComponentProperties & {
pagePath?: string | "";
};
const SPAIncludeLazy = loadable(() => import('./SPAIncludeLazy'), {fallback: <></>});
const AEMSPAInclude: FC = props => {
return (
);
};
export default MapTo('eaem-spa-page-include/components/spa-include')(AEMSPAInclude, SPAIncludeConfig);
3) For code splitting (lazy loading) add the main component code in ui.frontend\src\components\SPAInclude\SPAIncludeLazy.tsx
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
import {FC} from "react";
import * as React from "react";
type SPAIncludeProps = {
pagePath ?: string;
};
const SPAIncludeLazy: FC = props => {
const styles : React.CSSProperties = {
padding: "40px",
textAlign: "center"
}
let html =
Select the page path in dialog
if (props.pagePath) {
html =
Browser refresh the page...
} return html; }; export default SPAIncludeLazy;
Read Full Blog
AEM Cloud Service - React SPA Runtime Include Pages (Fragments) by Merging Models
Q&A
Please use this thread to ask the related questions.

