AEM as Cloud Service Pre-filter component list in page parsys or responsive grid based on logged in user
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@kautuk_sahni tried multiple options using JavaScript, as we are trying to change the out of the box pre-filter thing, it was not working as expected , so explained to business and they agreed, but in order to display component names first in the list added # to the component name and the components which requires on top of the list came up and business satisfied with it.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You would need to adjust the policy of the container, to allow only Project specific components.
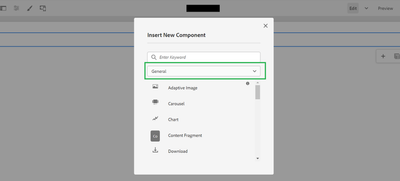
The Components on the left-rail is a list of all components allowed on the Page. But, once we click on a container, only the components allowed in the container should be displayed.xs
Aanchal Sikka


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Som_ChaithanyaGo ,
To pre-filter the component list in a page parsys or responsive grid based on the logged-in user's group membership in Adobe Experience Manager (AEM) as a Cloud Service, you can achieve this through customization using the Access Control Lists (ACLs) and permissions in AEM.
Here's a general approach to implement this:
Identify User Groups: Determine the user groups that should have access to the project-component group of components. In your case, this would be the project-author group.
Configure Component Group Access: Configure the permissions for the project-component component group to restrict access to only the project-author group. You can do this by setting up ACLs on the component group node in the repository.
Access Control Policies (ACP): Create an Access Control Policy (ACP) for the project-component component group that grants read access to the project-author group and denies read access to other groups or users.
Apply ACP to Component Group: Apply the ACP to the node representing the project-component component group in the repository.
Test the Configuration: Test the configuration by logging in with a user who is a member of the project-author group and accessing the page. When the user clicks on the parsys or responsive grid to add a component, only the components from the project-component group should be visible.
Documentation and Communication: Document the access control configuration and communicate the changes to relevant stakeholders, such as authors and administrators.
Keep in mind that implementing access control in AEM requires careful planning and testing to ensure that users have the appropriate level of access while maintaining security and integrity of the content. Additionally, it's essential to regularly review and update access control configurations as user roles and permissions change over time.
Hrishikesh Kagane

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Som_ChaithanyaGo Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@kautuk_sahni tried multiple options using JavaScript, as we are trying to change the out of the box pre-filter thing, it was not working as expected , so explained to business and they agreed, but in order to display component names first in the list added # to the component name and the components which requires on top of the list came up and business satisfied with it.
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies



