
Abstract
Goal
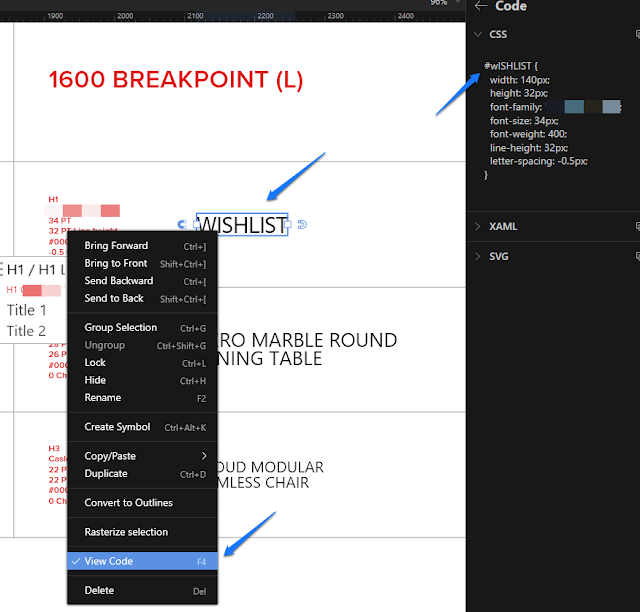
Add AEM SPA React Text component showing paragraph texts created using Typescript and Material UI (MUI). Using MUI there are no global style-sheets, each component is independent, so there are no css conflicts at page level polluting global scope. In the following steps a MUI theme created with device specific breakpoints shows AdobeCaslonPro font and device specific font sizes...
Solution
1) Create the project structure (for both React SPA and MPA authoring) with the following command using maven archetype - https://github.com/adobe/aem-project-archetype
mvn -B archetype:generate -D archetypeGroupId=com.adobe.granite.archetypes -D archetypeArtifactId=aem-project-archetype
-D archetypeVersion=23 -D aemVersion=6.5.0 -D appTitle="Experience AEM SPA React" -D appId="eaem-sites-react-spa-material-ui-text" -D groupId="com.eaem"
-D frontendModule=react -D includeExamples=n -D includeErrorHandler=n -D includeDispatcherConfig=n
2) Remove all additional components created, except the following required for testing... (or download Package Install)
/apps/eaem-sites-react-spa-material-ui-text/components/spa
/apps/eaem-sites-react-spa-material-ui-text/components/page
/apps/eaem-sites-react-spa-material-ui-text/components/text
3) Open a command prompt (terminal) at eaem-sites-react-spa-material-ui-text\ui.frontend and install the typscript and material ui specific dependencies
npm install typescript
npm install @material-ui/core
npm install classnames
4) Create the component /apps/eaem-sites-react-spa-material-ui-text/components/text. In the next step we'd be creating the react render type script...
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
