
Abstract
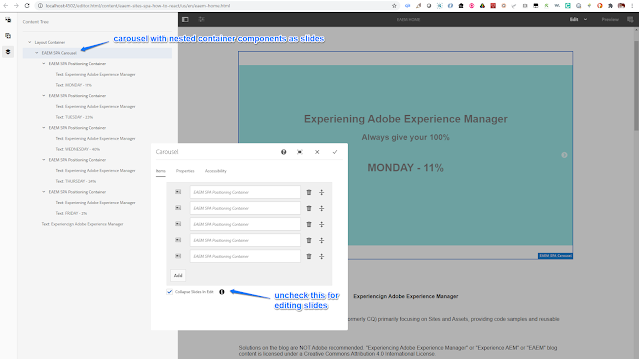
Create a React SPA Generic Carousel using Slick JS library. The carousel component can be used to play slides with simple components (text, image etc..) or complex containers. For a sample nested composite positioning components container
Solution
1) Create the project structure (for both React SPA and traditional MPA authoring) with the following command, using maven archetype - https://github.com/adobe/aem-project-archetype
mvn -B archetype:generate -D archetypeGroupId=com.adobe.granite.archetypes -D archetypeArtifactId=aem-project-archetype
-D archetypeVersion=23 -D aemVersion=6.5.0 -D appTitle="Experience AEM SPA React" -D appId="eaem-sites-spa-how-to-react" -D groupId="com.eaem"
-D frontendModule=react -D includeExamples=n -D includeErrorHandler=n -D includeDispatcherConfig=n
2) Remove all additional components created, except the following required for testing... (or download Package Install)
/apps/eaem-sites-spa-how-to-react/components/spa
/apps/eaem-sites-spa-how-to-react/components/page
/apps/eaem-sites-spa-how-to-react/components/text
3) Add a client library /apps/eaem-sites-spa-how-to-react/clientlibs/clientlib-vendor with categories = [eaem-sites-spa-how-to-react.vendor], in your project to serve the slick JS library
4) Add the clienlib-vendor as a dependency for site base clientlib /apps/eaem-sites-spa-how-to-react/clientlibs/clientlib-base by adding the property dependencies = eaem-sites-spa-how-to-react.vendor
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
