AEM 6.5 button core component not responsive?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
I noticed that the button core component with a long text does not wrap when you try it on an XF and the layout mode say switching to Samsung galaxy or iPhone or resizing , tried the we-retail as well .. 6.5.17 instance
Has anyone known of a solution ?
@arunpatidar copying you incase you have some ideas
thanks,
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Yes, I can see that same,
the reason could be there is no viewport meta tag in XF
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"/>
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar anything that can be done to solve it ? Not sure I follow .. kindly help me understand .. is it in the HTML button file that this would go into you think ? and thank you for the response
update - tried adding it to the component , that didn help ..
@aanchal-sikka I just dragged a core component on the page , will try to get few but I think Arun already did ..
@kautuk_sahni - will do, thanks
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@NitroHazeDev Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'm facing the same issue with the AEM 6.5 button core component. It's unresponsive and inconsistent, impacting our project's user experience and seeking advice or insights from anyone who has encountered and resolved this problem.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
hello @NitroHazeDev @deftsoft
I just now tried on aem-sdk-quickstart-2023.10.13804.20231005T183332Z-230902.jar
The Button is responsive.
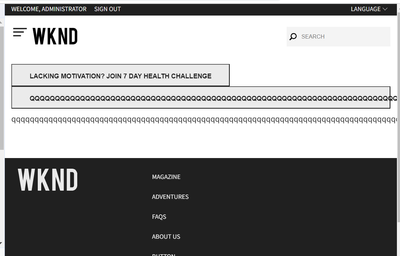
Attaching XF.html to compare
Aanchal Sikka

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @aanchal-sikka I tried with a continuous text on 6.5.17.. what’s your version .. switch emulators and try ? I can send a snapshot of what I see
@deftsoft same here tried an alternative .. looking for one ..

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I doubt that OOTB any components break a really long word. I have tried with Text and button both.
You might need to add your custom CSS to achieve the desired behaviour. Example: https://stackoverflow.com/questions/15182338/making-a-very-long-word-fit-in-responsive-element
Aanchal Sikka

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@aanchal-sikka it still does to me and yes custom css is the solution on my mind as well but OOTB should work is the concern raised without customization .. , what version are you on ? Did you try the emulators ? . Will post a snapshot soon

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using AEMaaCS release 2023.10.13804.20231005T183332Z-230902
I have tried with the Emulator available via Layout mode.
Long word is not broken down. But for long sentences, the text is moving to the next line.
Aanchal Sikka


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To break Long word you need to put word-wrap:break-word css property.
@NitroHazeDev , I think you can try to add this CSS and check if it works with it.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun .. intentionally skipped additions since my thought was that use of OOTB should have contained this .. to make it XF friendly .. word break - trying to avoid cause of characters and break in Chinese words
@aanchal-sikka aah.. we are on 6.5.17 and that’s why you don’t see it perhaps and we do .. update - I see that long text is not broken - so that is the issue .. realistically no one would key it in but possible with say Chinese characters
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Closing the discussion with comment- This issue existed on the OOTB core component -button . The core component does not appear to be responsive. An approach would be customizing to adjust responsiveness that needs to be undertaken with caution to avoid upgrade issues
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies