Adding Image alt text for images inside richtext

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello All,
Is there way to add alt text for images inside RTE component in 6.5 cloud version. I followed this article: http://experience-aem.blogspot.com/2015/09/aem-61-touch-ui-rich-text-editor-rte-browse-insert-image....
But its not working in 6.5 version. Let me know if anyone has implemented this feature.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @supriya-hande
Could you please check following nodes for image plugin in OOTB RTE plugin
<rte
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/richtext"
fieldLabel="Paragraph"
name="./promoPara"
useFixedInlineToolbar="{Boolean}true">
<rtePlugins jcr:primaryType="nt:unstructured">
<image
jcr:primaryType="nt:unstructured"
features="*"/>
</rtePlugins>
<uiSettings jcr:primaryType="nt:unstructured">
<cui jcr:primaryType="nt:unstructured">
<inline
jcr:primaryType="nt:unstructured"
toolbar="[image#imageProps]">
</inline>
</cui>
</uiSettings>
</rte>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @supriya-hande
Could you please check following nodes for image plugin in OOTB RTE plugin
<rte
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/richtext"
fieldLabel="Paragraph"
name="./promoPara"
useFixedInlineToolbar="{Boolean}true">
<rtePlugins jcr:primaryType="nt:unstructured">
<image
jcr:primaryType="nt:unstructured"
features="*"/>
</rtePlugins>
<uiSettings jcr:primaryType="nt:unstructured">
<cui jcr:primaryType="nt:unstructured">
<inline
jcr:primaryType="nt:unstructured"
toolbar="[image#imageProps]">
</inline>
</cui>
</uiSettings>
</rte>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar
Thanks for you quick reply. I tried this but I cant see image plugin when I open RTE dialog. Even I drop image inside it, I cant see image plugin. There are no any errors any console. Am I missing anything? I am using AEM 6.5 SDK local setup.
Thanks,
Supriya

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
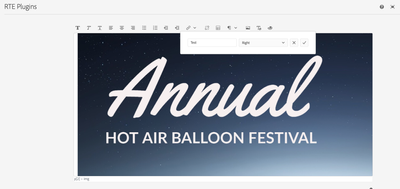
Here is the example
RTE Plugin
Example of image
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@supriya-hande Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
Views
Likes
Replies