
Abstract
Welcome to my blog series on AEM. I am Aditi and I am a full-stack software developer. I am going to share with you why must someone use Adobe Experience Manager (AEM) for web application development and what to expect.
Let us first understand what is AEM -
Adobe Experience Manager (AEM) is a content management system used to build and manage content on the website dynamically. It was built to enable companies with lesser development capabilities, to be able to manage their websites even after the core development team has rolled off. It is easier to manage content as well as assets using AEM. It does require one-time development to develop custom components and integrate them with backend services or third-party tools. Once that is done, non-technical authors can simply create templates and pages reusing the custom components.
What are some of the AEM capabilities -
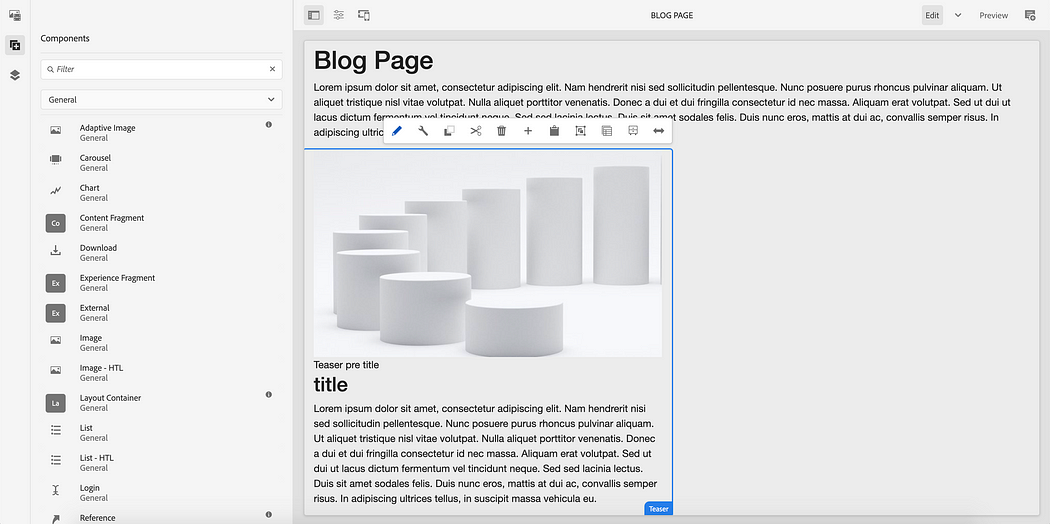
AEM comes with two instances — Author and Publish. Complete website development and content changes happen on the author instance. An Author can drag and drop components onto a template or a page. There is a menu bar to configure the components and an asset library on the side panel to simply drag and drop images onto the components. The latest and stable content is published by the author and is visible on the Publish instance.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
