| Request for Feature Enhancement (RFE) Summary: |
Adding syntax highlight feature in CRX DE editor |
| Use-case: |
While updating HTML/CSS/JS file in CRX DE editor, it should highlight the syntax. It will give a better understanding and help to navigate quickly to the particular element of the code. |
| Current/Experienced Behavior: |
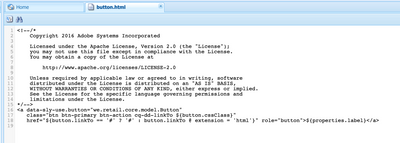
Currently, it is not highlighting the syntax for any of the files |
| Improved/Expected Behavior: |
at least a basic syntax highlight should be there. |
| Environment Details (AEM version/service pack, any other specifics if applicable): |
AEM 6.5
On-Premise
AEM
Cloud as a Service
|
| Customer-name/Organization name: |
Bounteous |
| Screenshot (if applicable): |

|
| Code package (if applicable): |
|