Submissions are now open for the 2026 Adobe Experience Maker Awards.
Latest Articles
ResourceFilterStream: An Optimized Alternative to Query Builder in AEM
34
0
0
Views
Likes
Replies
Data Protection and Recovery Strategies in AEMaaCS
50
1
1
Views
Like
Replies
Top KCS Articles for August 2025, Curated For Your AEM Troubleshooting Pleasure!
328
0
0
Views
Likes
Replies
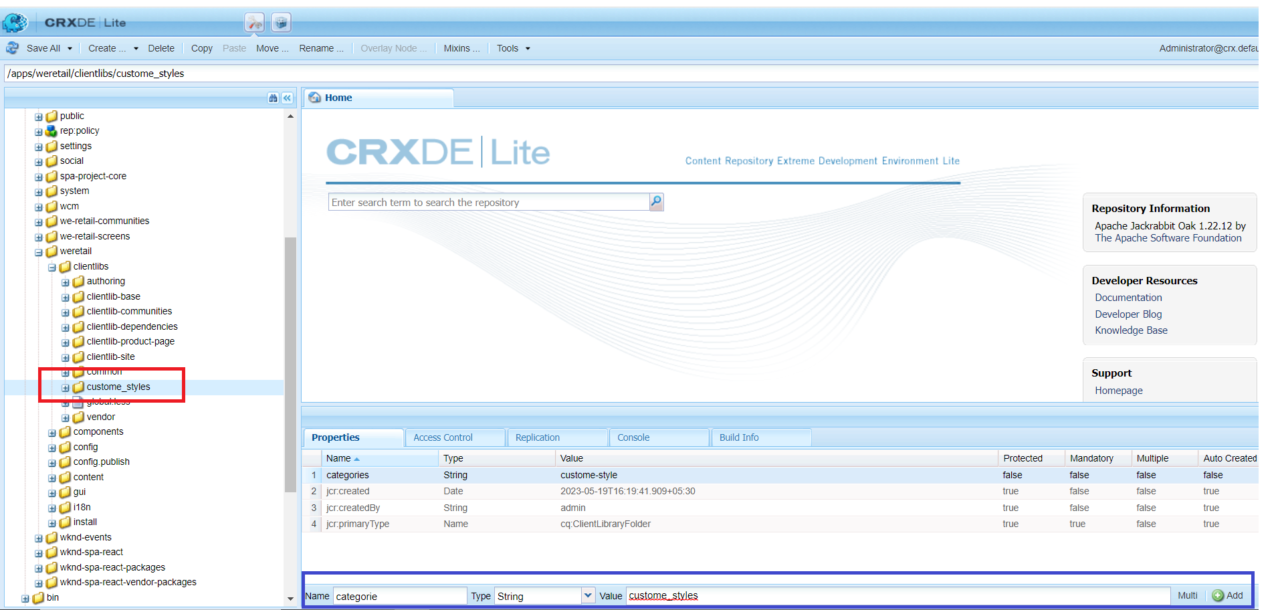
Page specific clientlibs in AEM
179
4
4
Views
Likes
Replies
Smaller, Smarter, Smoother: Optimizing Video Delivery with AEM Dynamic Media Adaptive Videos
298
4
2
Views
Likes
Replies
Understanding Dispatcher in Adobe Experience Manager (AEM)
1.2K
2
2
Views
Likes
Replies
Reimagining Digital Authoring: A Deep Dive into AEM EDS Architectures
87
1
0
Views
Like
Replies
Scaling Content Distribution with Adobe Marketing Hub
888
4
7
Views
Likes
Replies
Introducing the Next-Generation Video Player in AEM Dynamic Media – Now in Early Access!
703
6
4
Views
Likes
Replies
AEM Frontend Architecture Guide: Classic, JAMStack, or EDS?
239
3
2
Views
Likes
Replies





You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.