SSL Certificates for Headfull apps & Persistent storage for Headless App
Hey Adobe Team!
I'm working on couple of apps and would need some guidance around some of the issues i'm facing.
a.) Headful app: I have a app (not published yet) and plan to publish it soon, recently i recieved emails regarding public key expiring for the app. How to fix this? How long does the certificate last or how often does it expire?
What are the process to follow once app is pushed to production to ensure this does not affect the app?
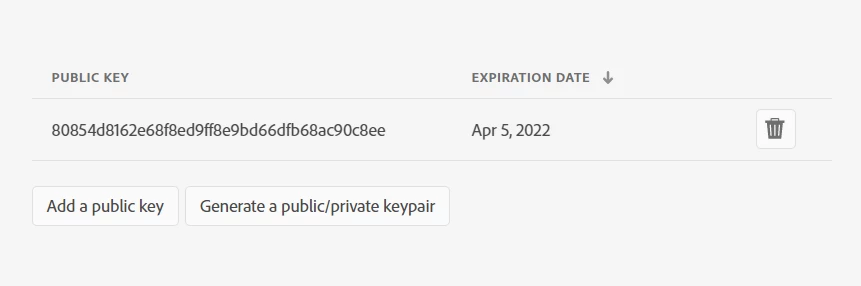
Like this one below expired this week.

Per the docs, do we have to generate a Public key (if yes how? ) and Add it within project (as shown in image)? and that should do it??
Does the SSL issue apply to headless app as well? or any service built using that service account?
b.) Persistent variable for cron job
My second app is an headless app which would run every morning, i need to store successful run timeStamp for set of tasks to compare the next day. I was looking at State library but does not look like i can use that?
Are files lib usefull here? not sure creating a file for this is a good approach? If this is files how do i create a file and read it. Could you please share example here.
A json structure like below which would update every day after run and will be referred next day. What is the best approach within app builder framework?
const lastRunStatus = {
"brandA" : "<timeStamp>",
"brandB" : "<timeStamp>"
}
Thank you!!

