Can we add the variables in the URL Labels?
Hello,
This question is about the "Delivery-Message tracking".


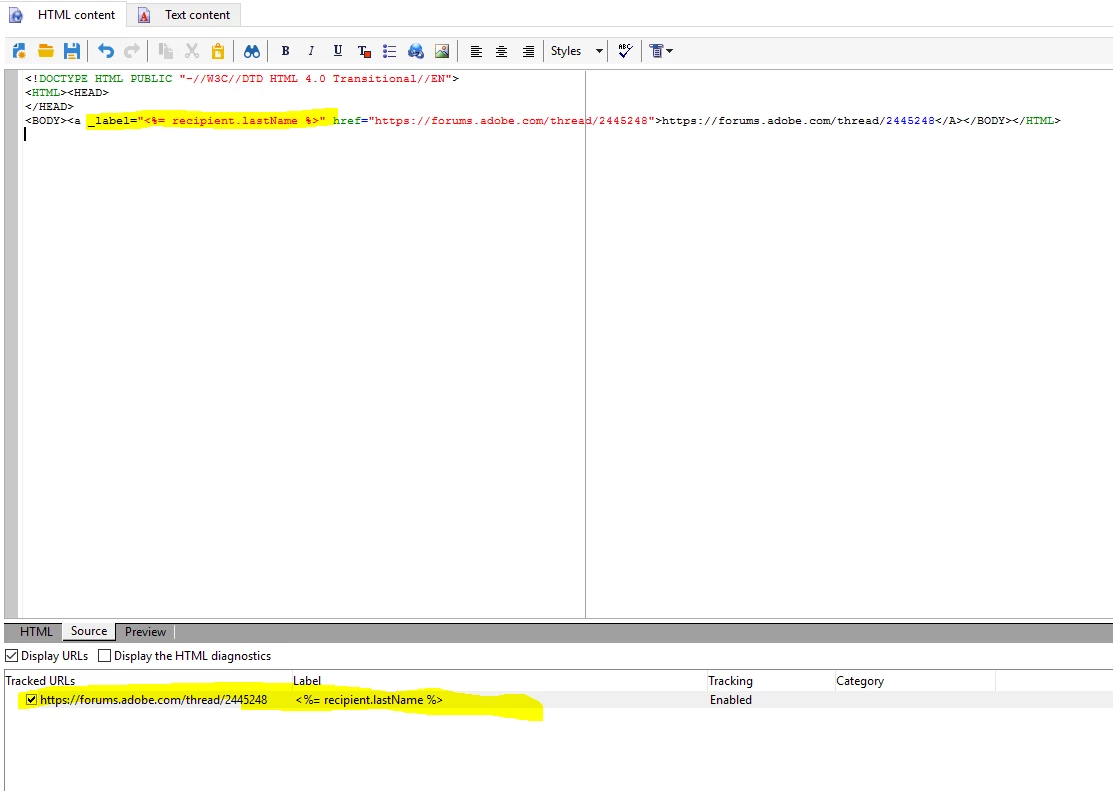
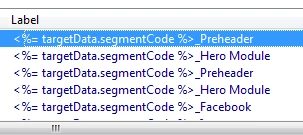
I hope to add some variables to the URL Labels to separate the duplicated named links. So that, when there are multiple versions in one delivery, I could segment the links for each version.
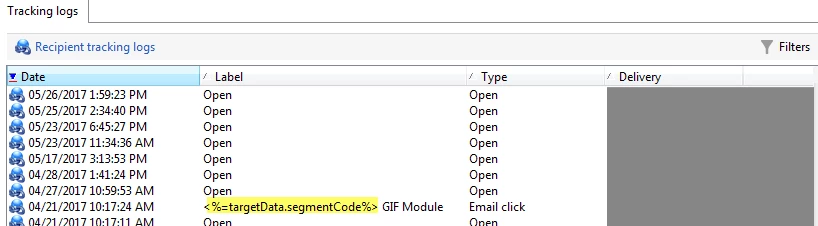
But unfortunately that the variables I added (such as "targetData.segmentCode) were regarded as a "String". The variables' values won't be actually pulled through the report.

It is just read as "<%= targetData.segmentCode%> GIF Module", but I would like to let it be read as "V1_GIF Module".
Does anyone know why the variable failed to work and is there any method to solve this problem? Or, do we have any other way to version out the links in the delivery tracking?
Thanks a lot!
Regards,
Alger