Hi ,
I am working upon a landing page and I have a custom field in the recipient schema of type DateTime .
During run time I want the value to be displayed in DD Month YYYY.
I have tried changing the format using JS but somehow the landing page does not allow to alter anything the values visible at the Editor section of the landing page
The same works all fine which is not shown in the editor.
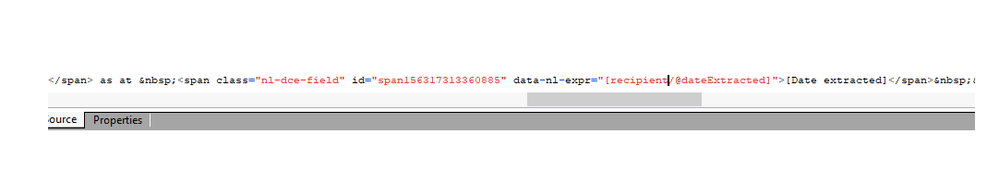
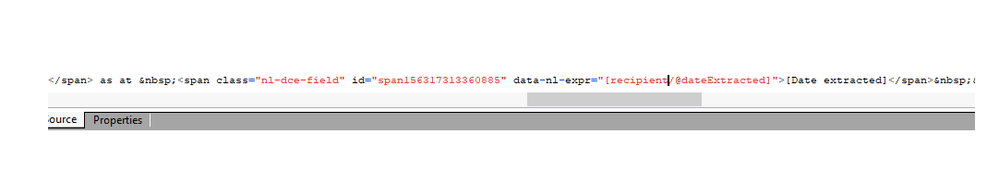
PFB screenshots for your reference:

in the source code, it appears as below and I tried using the variable here to have it displayed in the required format but no luck.

Any suggestions what changes I need to do in the above code ?
Thanks in advance.
Regards,
Anita