Hello @david--garcia
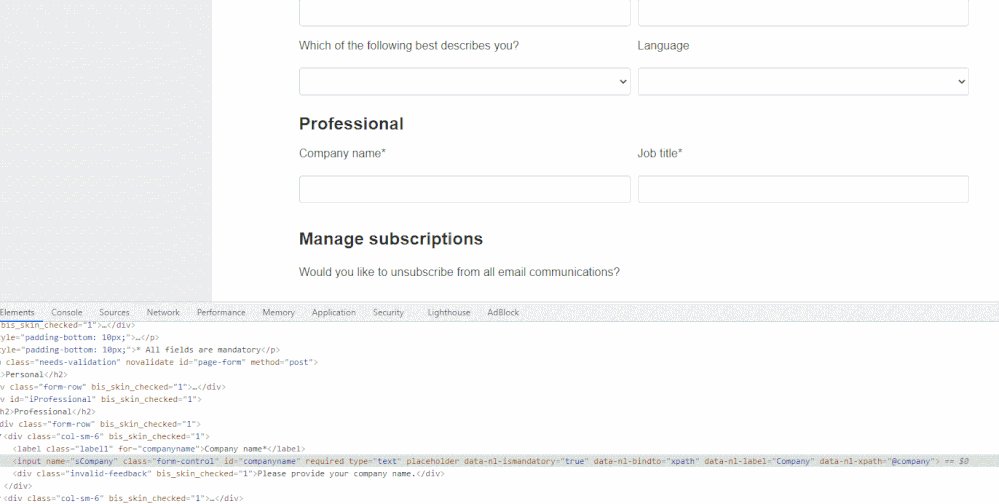
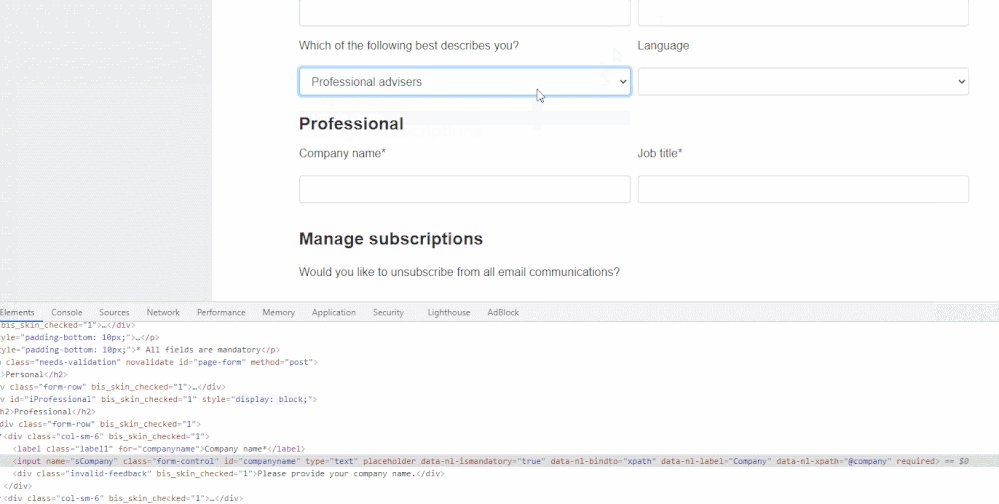
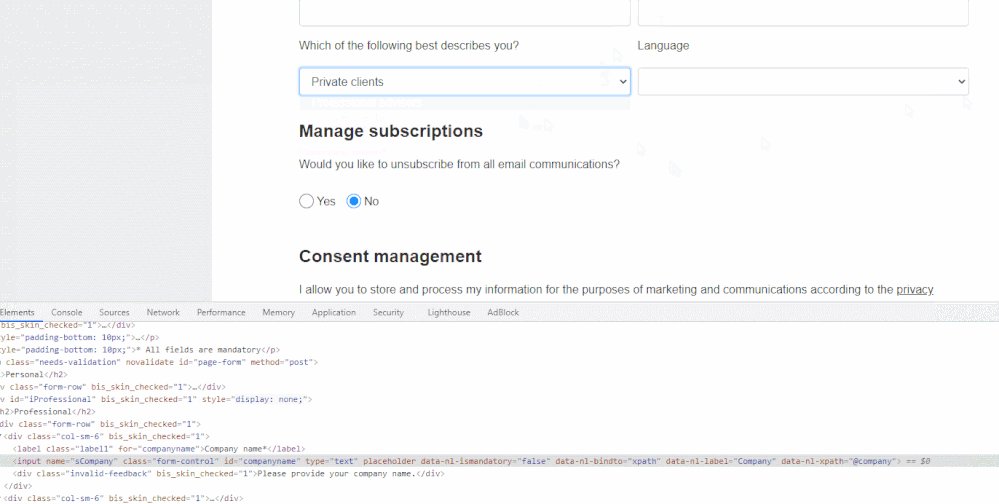
Remove all "data-nl-mandatory" tags and validate everything with the javascript. nl tags won't consider the dynamic changes.
Remove the validation log from OnChange function and add the logic in the form Validation function. The form validation function will look like this
function formValidation(){
var jobTitle=$("#jobtitle").val();
var companyname=$("#companyname").val();
if(jobTitle!="privateClients"){
if(companyname==''){
alert("Company Name is required"); // you may want show it in error div via innerHTML
return false;
}
}
document.controller.submit("NEXT_TRANSITION_NAME");
}
and the submit button will have this onclick attribute.
onclick="return formValidation()"
It should work in this case.