Time spent on pages
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there!
I am interested in measuring time spent on a page and I need some help/guidance.
However, I know Adobe calculates time spent between calls. For that reason, I decided to implement a link call that fires every 15 seconds when the page is looking for an update in content.
This link call will only fire while the page is "live". Would this trick work to provide a better read on time spent on the page?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I do not know what you mean by the page being "live".
The Adobe time spent is calculated by looking at the time stamp of a hit, then subtracting it from the time stamp of the next hit. A hit can be a page view type call or a custom link type call. It includes the instance of a value and persistence (for evars) across all subsequent hits. In the case of props, time spent is counted across subsequent custom link type calls.
If your page is the last page in the visit, or if your visit has only a single call (e.g. a single page visit) the time spent will not be counted for that past PV.
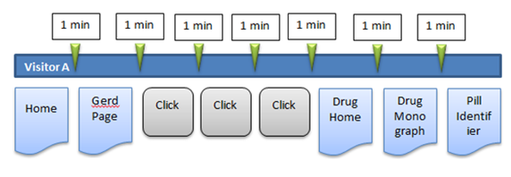
In the example above, the Total Seconds Spent for the whole visit is 420 seconds (7 minutes). The time spent on the Pill Identifier page is 0, as this was the last call in the visit (the exit page). The time spent on the Gerd page is 240 seconds (4 minutes), which includes the three custom link type calls.
From that perspective, your 15 second custom call might catch that last page or the page in a single page call visit.
However, that can be an expensive proposition as you are paying for all those 15 second calls. We did an analysis of the difference between trying to send a call every 10 seconds ourselves compared to Adobe's default method. The difference was so small as to not even be a consideration in decision making.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I do not know what you mean by the page being "live".
The Adobe time spent is calculated by looking at the time stamp of a hit, then subtracting it from the time stamp of the next hit. A hit can be a page view type call or a custom link type call. It includes the instance of a value and persistence (for evars) across all subsequent hits. In the case of props, time spent is counted across subsequent custom link type calls.
If your page is the last page in the visit, or if your visit has only a single call (e.g. a single page visit) the time spent will not be counted for that past PV.
In the example above, the Total Seconds Spent for the whole visit is 420 seconds (7 minutes). The time spent on the Pill Identifier page is 0, as this was the last call in the visit (the exit page). The time spent on the Gerd page is 240 seconds (4 minutes), which includes the three custom link type calls.
From that perspective, your 15 second custom call might catch that last page or the page in a single page call visit.
However, that can be an expensive proposition as you are paying for all those 15 second calls. We did an analysis of the difference between trying to send a call every 10 seconds ourselves compared to Adobe's default method. The difference was so small as to not even be a consideration in decision making.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, I second that concern on expense...
The other problem with this system is that you should also take into consideration:
- is the page the active tab? (your JS will probably continue firing in the background, and not really be an accurate measurement (similar to the current Adobe out of the box solution)
- What happens if the user walks away from the page, are you checking for activity on the page?
Basically, if you are really trying to do improvements on time spent, those are things you probably should consider... but again, you really need to check your contract server call limitations, as this solution could lead to massive overage charges at the end of your contract period....
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
hi Jennifer,
thanks for the additional insight!
Yes, that is something we need to check. I am not completely sure we will continue firing if the page is not active, but that is something we need to ensure if we end up going this route.
I agree on the concerns about expenses, it is definitely a wild card, if we are successful with the new page the number of calls may increase exponentially and that could lead to additional charges.
More things to consider!
Thanks again

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
An alternative to firing something every 15 seconds might be to trigger a single event on the "beforeunload" event:
https://developer.mozilla.org/en-US/docs/Web/API/Window/beforeunload_event
This would only trigger one call per page as the user begins to navigate to another page.... It's worth a look anyway.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you Robert, this makes sense...
I was reading somewhere that the time spent was only calculated between page calls and they did not mention any custom link calls, so your feedback responds my main question.
We wanted to try this for one type of page that will act as a live blog, with regular updates for a couple of hours and then stop being updated.
We were looking for more details into time spent during the time the page is getting regular updates and thought the custom link calls may be a solution. Now I would need to bake in a number of calls projection and see if our contract would sustain it or if the cost/benefit doesn't justify the new call.
Thanks!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies