Web SDK Part 1: The elephant in the room…
I have recently been through the process of migrating our Adobe Analytics implementation to Web SDK. My intention is to write a series of blog posts detailing what my thought process was, how we got it done, and the things you need to be aware of when you take this on. In other words, I've made the mistakes so hopefully you don't have to!
Why move to Web SDK?
Before we get on to any elephants, I wanted to take a moment to explain why I think you should migrate to using Web SDK for your Adobe Analytics data collection.
Support for First Party Device ID
This was our number one reason for moving. On certain browsers the lifetime of an Adobe Analytics cookie is limited to seven days. The impact of this is that you lose track of users, making your analytics data less accurate and reducing your ability to personalise experiences.
Using a First Party ID (which is only an option when using Web SDK) you can remove this limitation!
I hope to cover First Party Device IDs in a future blog post but for now you can find more information here:
Performance
Firstly, Web SDK should require less code as it replaces the multiple libraries you need to run Adobe Analytics and other Adobe capabilities. Secondly, Web SDK potentially allows you to consolidate multiple calls from different solutions into a single call. For example, you can transmit data to Adobe Analytics and Adobe Target, along with retrieving Adobe Target offer content - all in one go!
Future proofing
Deploying Web SDK is a foundational step that will make your life easier should you choose to use other Adobe products such as Customer Journey Analytics (CJA) in the future. Web SDK is also where Adobe is most likely to invest in new capabilities and features (for instance, the previously mentioned First Party ID capability).
The elephant in the room

I'm a big fan of Web SDK and would strongly recommend using it. However, if like us you are using Adobe Analytics and want to use Web SDK for your data collection, you need to address 'the elephant in the room'… Web SDK was not primarily designed with Adobe Analytics in mind. The Web SDK's focus is to support Adobe's new Experience Platform products such as their Real Time Customer Data Platform, Adobe Journey Optimizer (AJO) and Customer Journey Analytics (CJA).
For this reason, Web SDK takes a more modern approach than the data collection code that we are used to with Adobe Analytics; It acts as a single tag that collects a generic, flexible, extensible JSON data object from your website (Adobe's XDM data object) and transmits this data object back to Adobe's Edge Network where it is then consumed by these next generation Adobe products…
…meanwhile, we're still using Adobe Analytics which is expecting to receive old school s.props, s.eVars, s.events, s.products variables etc.
To make Web SDK work with Adobe Analytics we somehow have to join these two worlds of the old and new together, i.e. solving the problem of 'fitting a square peg in a round hole'.
In my view, understanding this upfront is key to making a success of your Web SDK/Adobe Analytics implementation as everything we have to do (and the small compromises we have to make) makes more sense in this context. And finally let's be clear, this is a good thing! Adobe could have left it's Adobe Analytics customers using appMeasurement.js etc. but instead we get to take advantage of their latest Web SDK!
How to fit a square peg in a round hole
The great news is Adobe have provided some good options to help you achieve this; the bad news is that you now need to work out which option to pick - hopefully I can help here!
Option 1 - Server-side Adobe Analytics Processing Rules
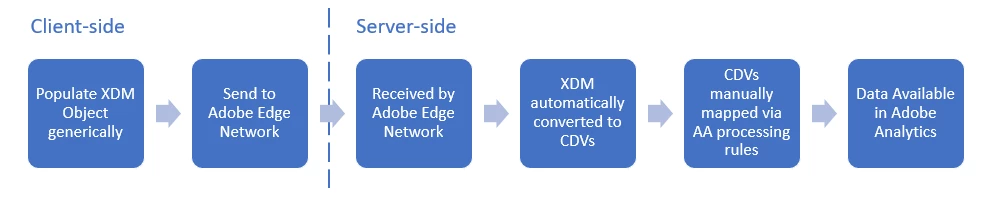
Adobe have built a capability that will automatically convert the generic XDM data object that is sent to the Edge Network into Adobe Analytics Context Data Variables (CDVs) and forward these on to Adobe Analytics. The CDVs can then be mapped to props, eVars etc. using Adobe Analytics Processing Rules.

Pros:
This allows you to immediately start populating the XDM data object in a way that will likely be best for those next generation Adobe capabilities while still supporting Adobe Analytics.
Cons:
Although some variables will be automatically mapped, most variables (e.g. props, eVars etc.) will have to be manually mapped using processing rules (processing rules are a useful but older part of Adobe Analytics which can be more challenging to manage, and may not offer the flexibility required to process and transform the data).
More information on this approach can be found here:
Option 2 - Client-side mapping within the XDM data object
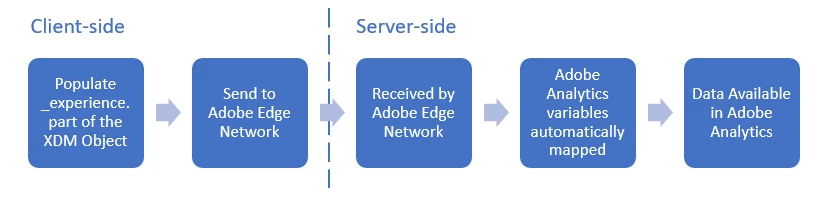
Hidden away in the XDM data object is a special part (" _experience.analytics") which when populated will automatically map values to the appropriate props, eVars etc.

Pros:
Mapping to props/eVars etc is done client-side so you retain the full flexibility of using client-side JavaScript to transform your data and avoid the need for managing server-side processing rules. Also, when inspecting/debugging client-side with something like the Experience Platform Debugger, it is easier to see where things are going in Adobe Analytics.
Cons:
This approach requires a client-side set up which is more bespoke to Adobe Analytics and therefore is less suited to Adobe's next generation products so you will likely need to do more work in the future to support these products.
More information on this approach can be found here:
We opted for option 2 as we needed the flexibility of the client-side JavaScript. Unless the implementation is very simple, I would always lean toward option 2 for this reason.
This brings me to the end of this first blog post. My intention is to continue this series by next exploring how we approached the setup in 'Data Collection - Tags' (formally Adobe Launch) and some of the ways in which we had to completely change our way of thinking to achieve the best setup.
If you have found this useful, please consider following me on LinkedIn for updates.

