How to create a Static Website Proof via the API
Hi all,
We're trying to integrate Workfront Proof directly into our web build process, where we have automated tooling to create translations of sites and want to initiate Proofs on all the pages, which are public.
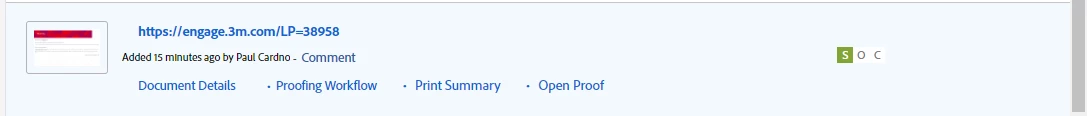
We want to initiate a Workfront Proof of a static page, which you can do in the UI via the www.shareyourlink.com box, which then generates the following type of Document, with a Proof on it:

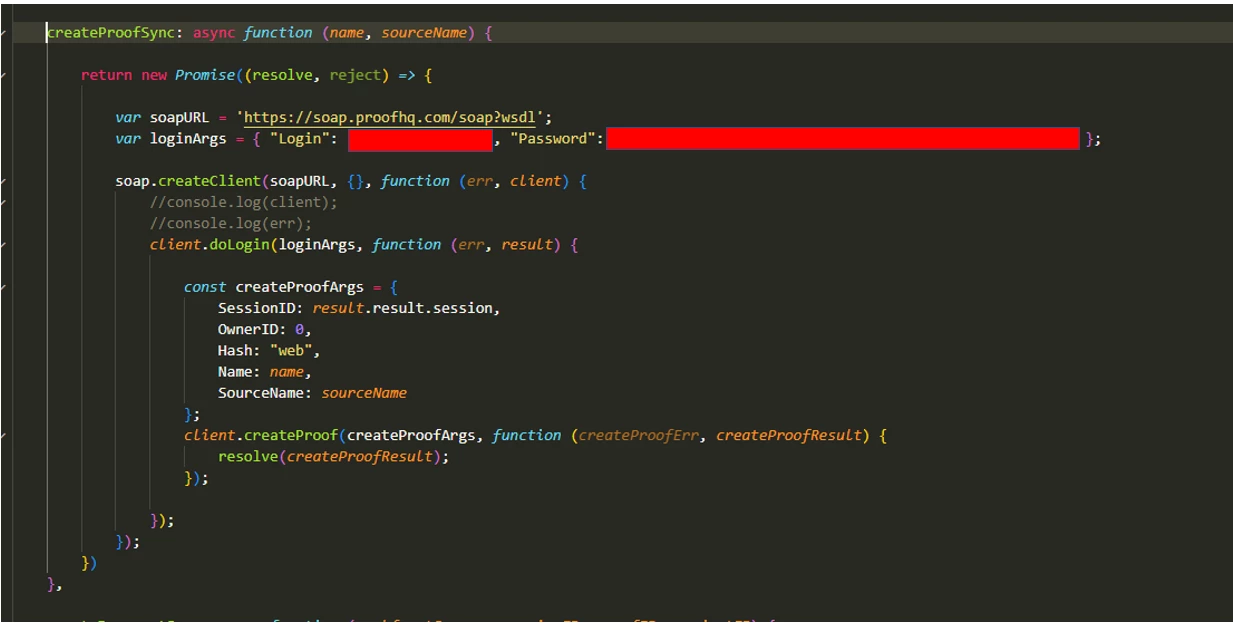
I can create a Proof via the API, but only of an existing document, but I can't find anything in the documentation that explains how to create a Document that's actually a Static Website proof.
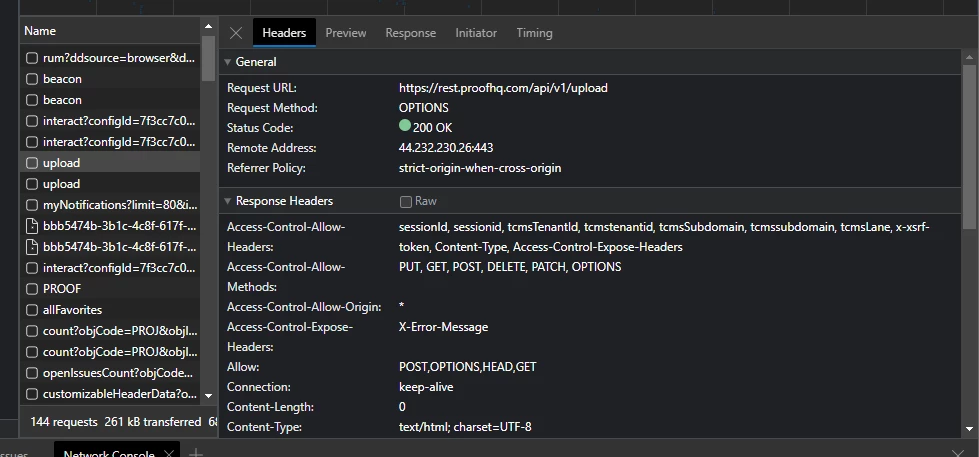
The documentation suggests, as far as I can tell, that we should sniff the network activity on the page to work out the Advanced Proofing Options, which isn't massively helpful, but doing so suggests that it's actually using a REST API on ProofHQ, rather than a SOAP API, which is again not massively helpful given that doesn't appear to be documented anywhere:

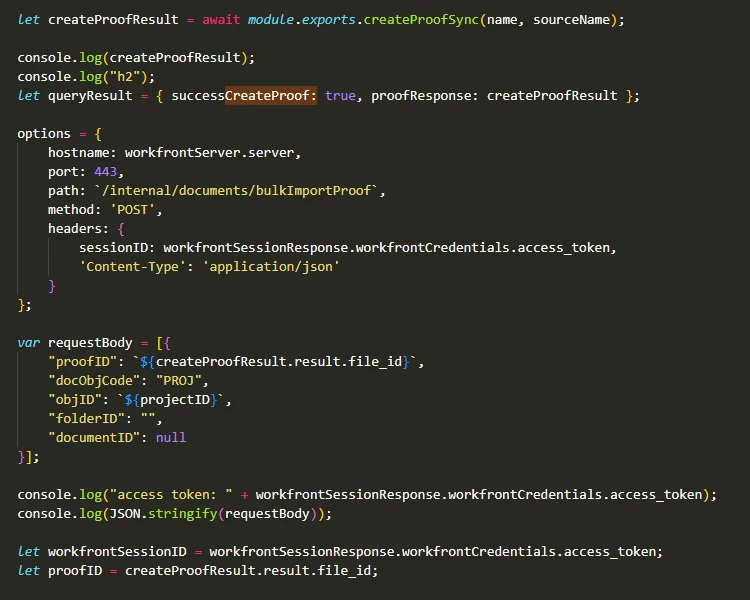
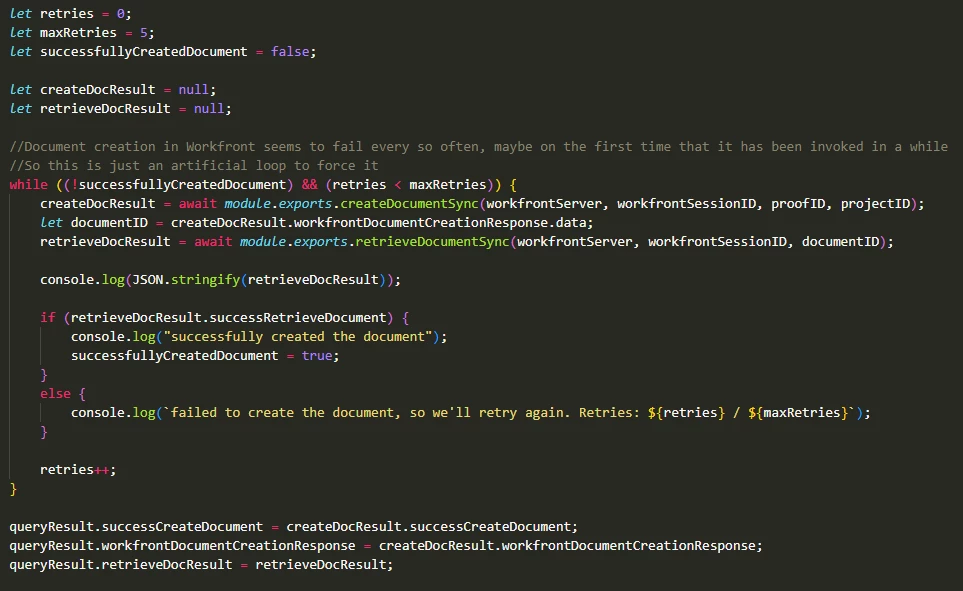
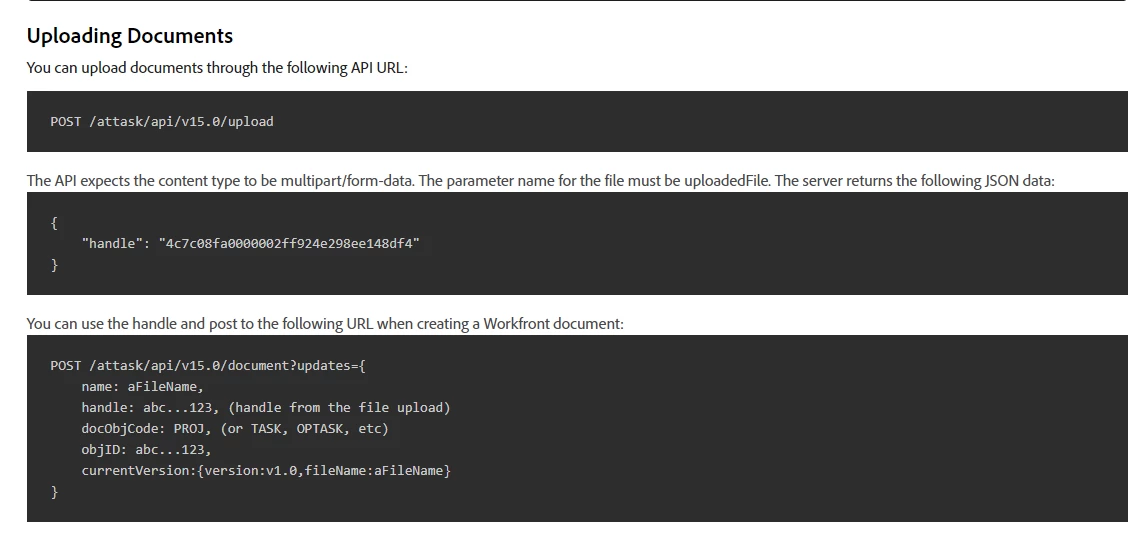
Unless that's a proxy onto the standard Workfront /upload REST API call:

So, I'm fairly stumped. Has anyone figured this out and got a pattern for it that they can share?
Thanks,
Paul.