Populating dropdown from values stored in nodes as properties
Hi All,
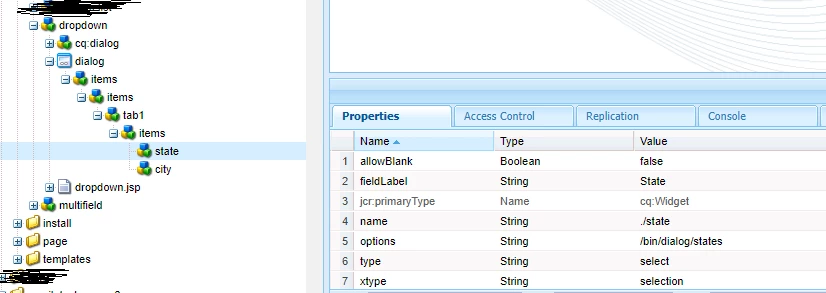
I am populating 2 dropdowns in dialog from a servlet.
Based on the selection of the first dropdown the second one will be populated.
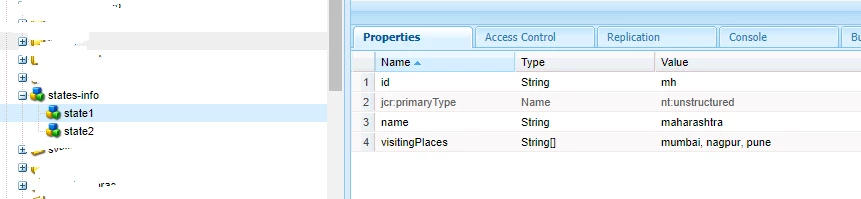
I am fetching the values from a node (nt:unstructured) which is under apps folder (/apps/ststes-info).
Lets say the first dropdown is states and second is the cities for the selected state.
so how can i get the cities based on the selected state i.e based on the first dropdown how to fetch 2nd dropdown data.
Please guide.