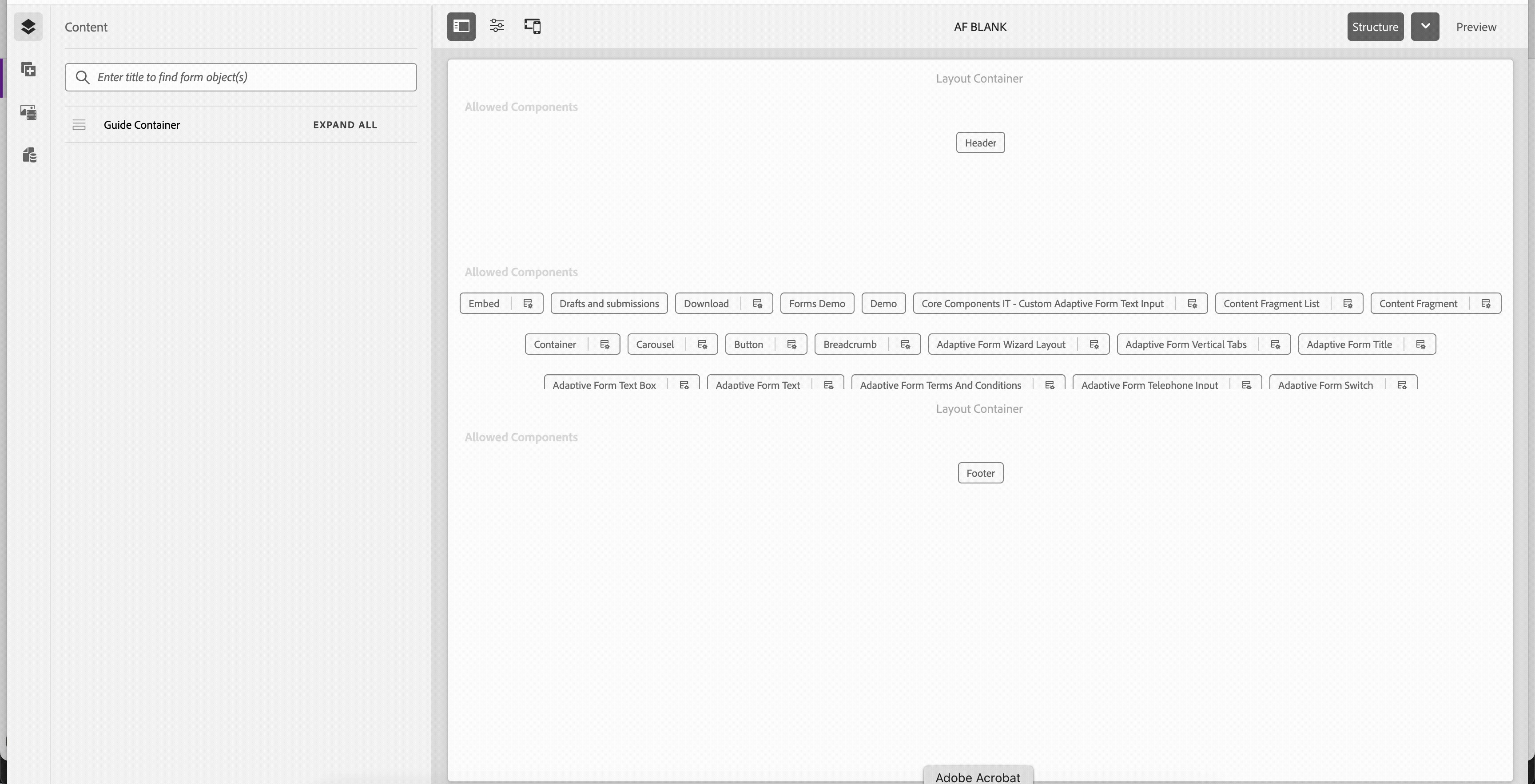
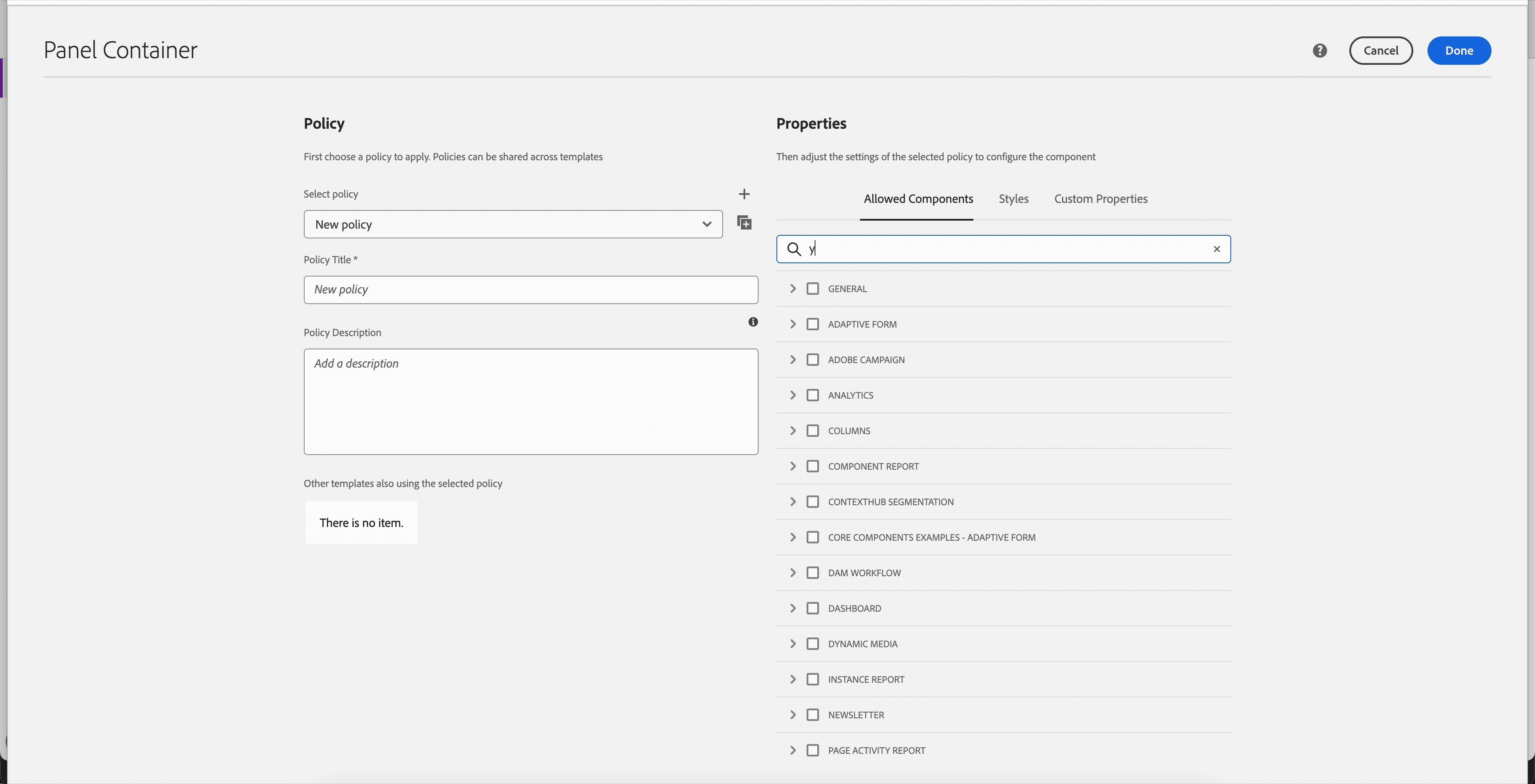
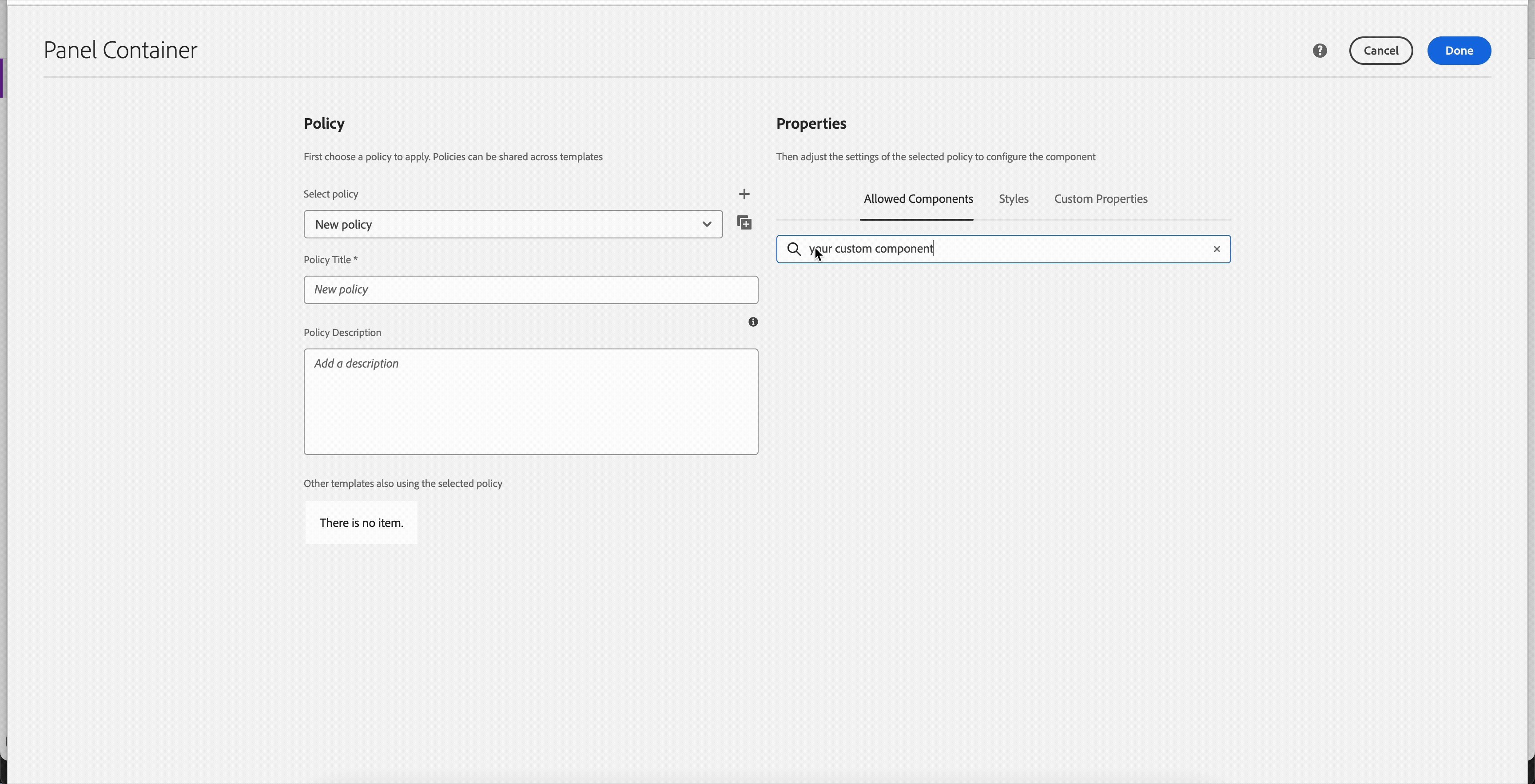
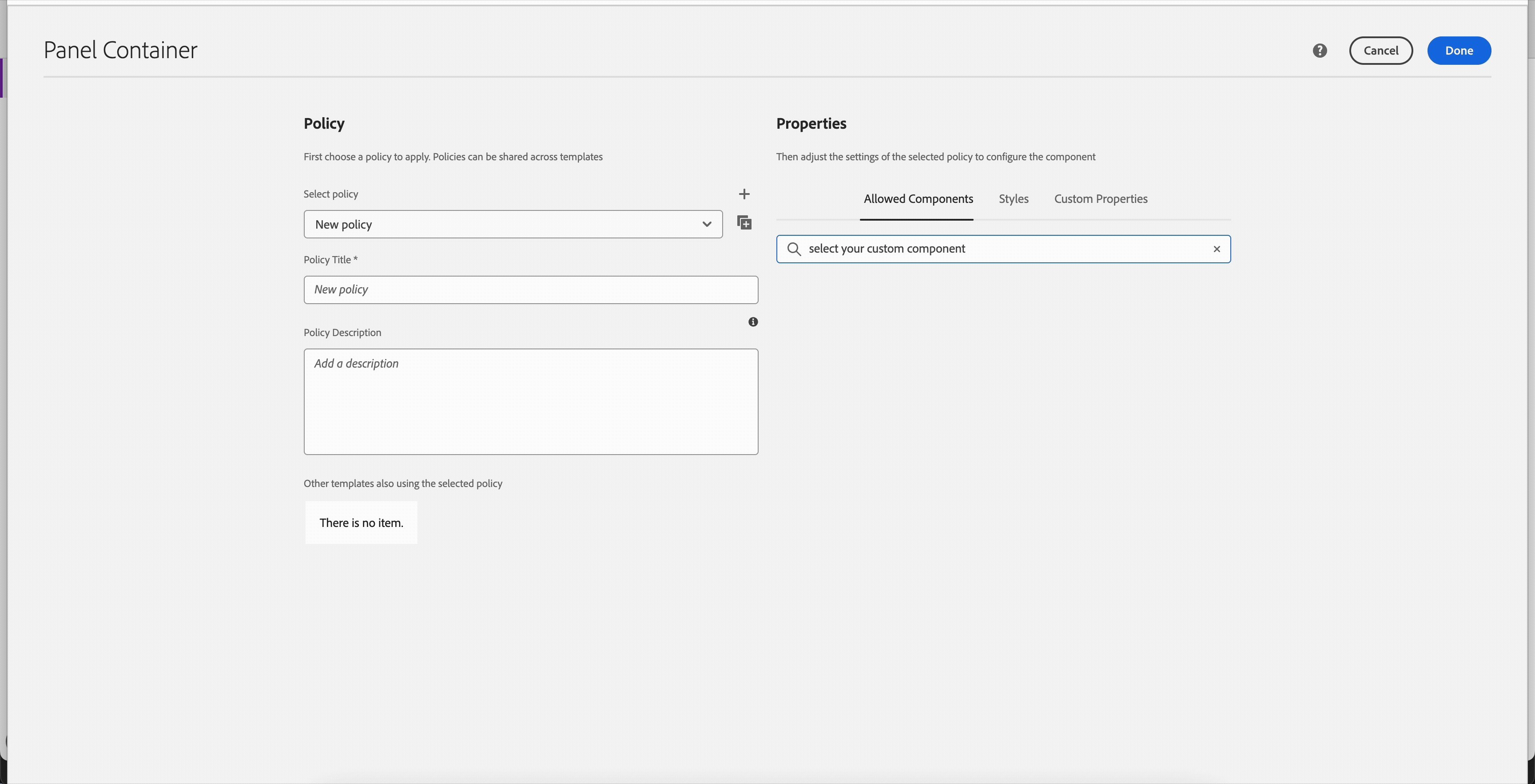
How can we make this custom component authorable inside the wizard component, just like the standard Adaptive Form components?
We are using AEM 6.5.21 for an Adaptive Forms–only project (no Sites or DAM setup).
In the wizard layout, we're trying to add a custom component (dmaftitle) using this code:
<sly data-sly-resource="${resource @ resourceType='dmaf/components/dmaftitle'}"></sly>
The component shows up in the form, but we can’t author or edit it in the Touch UI editor.
How can we make this custom component authorable inside the wizard component, just like the standard Adaptive Form components?