AEM adaptive Forms 6.4 Checkbox value loading from service call
Hi,
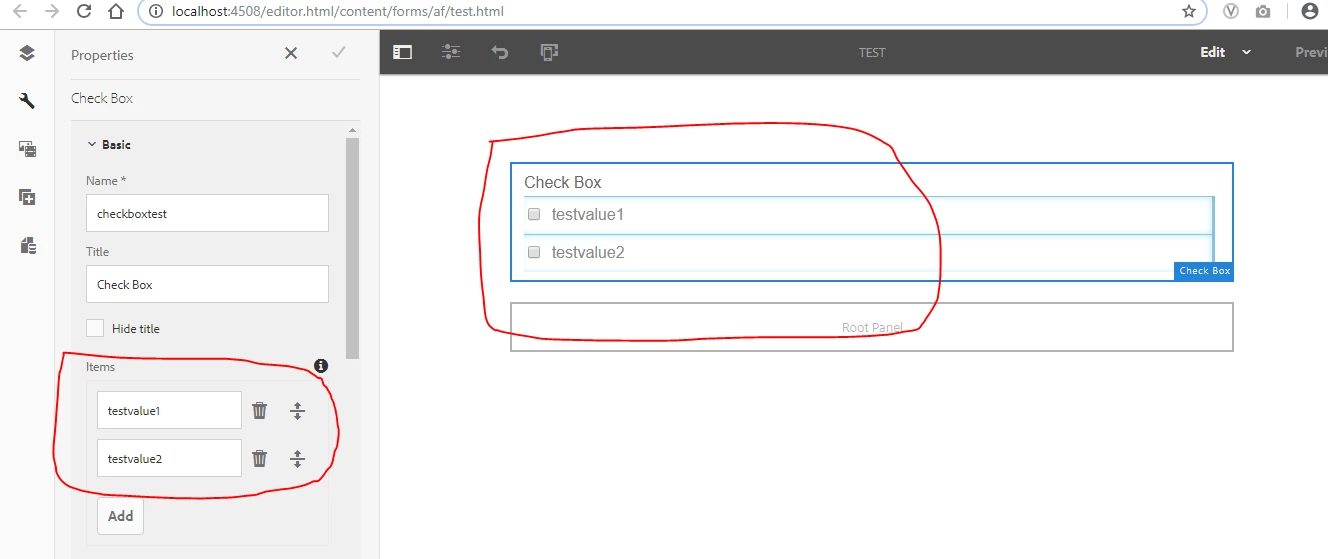
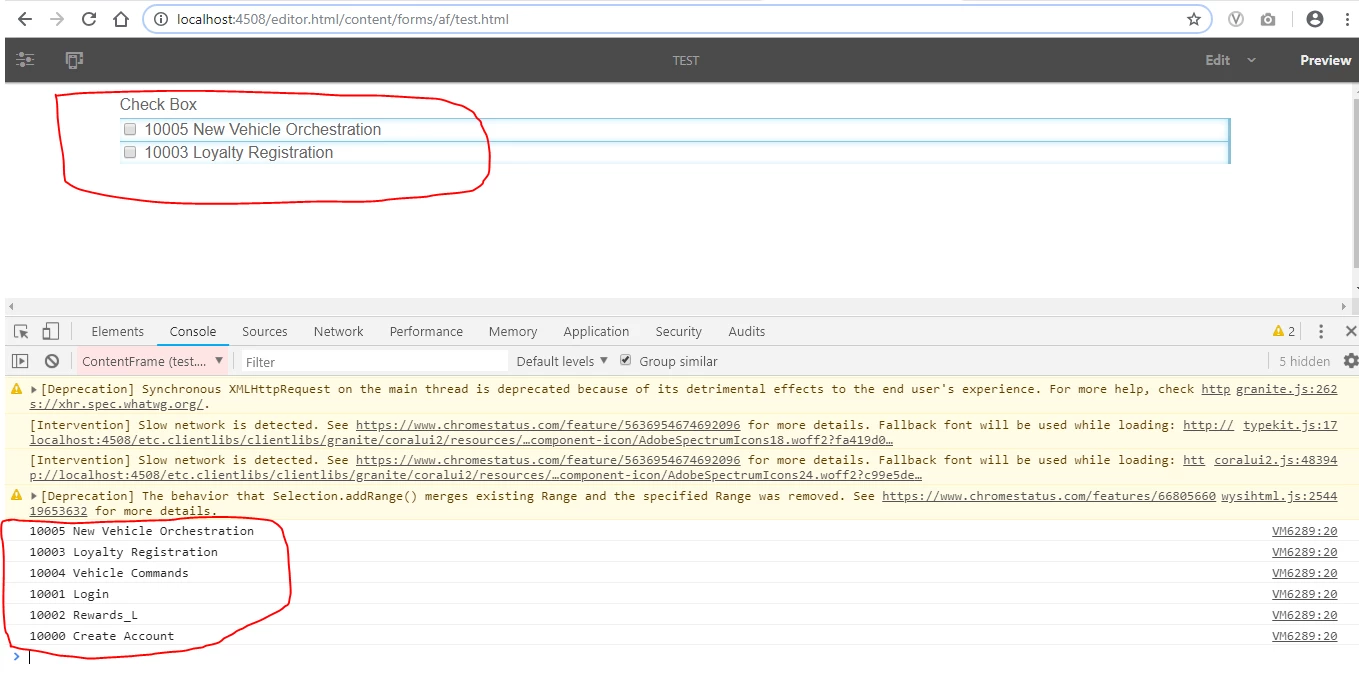
I have requirement to populate the checkbox in my adaptive form and want to load the value from backend service on the form load.
can you please give me insight of how to implement this for checkbox.
The values from the backend will be in json format like below.The attribute"checked" is for the checkbox being selected and CCID will be the value for the checkbox.
[{
"longDescription": "New Vehicle Orchestration Description",
"ccID": "10005",
"consentcontextName": "New Vehicle Orchestration",
"Checked":"true"
}, {
"longDescription": "Sensitive Data for non-Marketing purposes",
"ccID": "10003",
"consentcontextName": "Loyalty Registration",
"Checked":"false"
}, {
"longDescription": "Vehicle Commands description",
"ccID": "10004",
"consentcontextName": "Vehicle Commands",
"Checked":"true"
}]
Thanks,
Hari