Adaptive Form Table - Move Add/Remove Buttons to Left of Table
Hello,
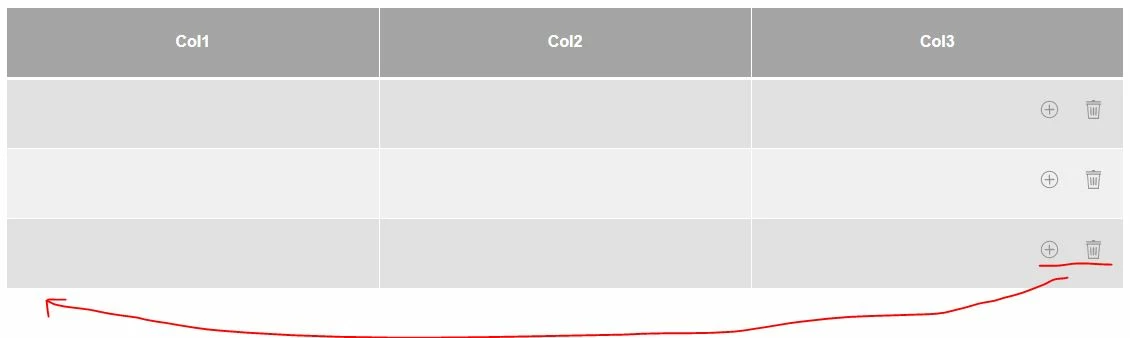
By default, the add/remove buttons on a dynamic table are positioned to the right of the table. Is there a way to set the buttons to be on the left side? I have attached a screenshot for reference. Thank you