6.4 no longer allows custom themes?
Hi!
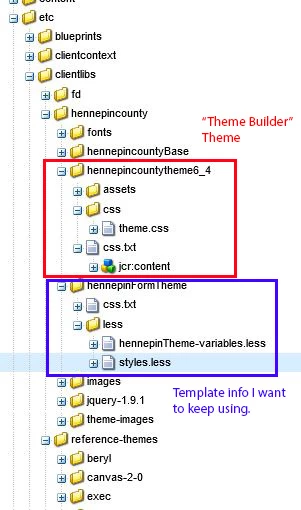
In our 6.2/6.3 installation, I had set up a custom template and theme using the process shown at AEM 6.0 Forms Help | Creating custom adaptive form themes.
We had no entry on the "Adaptive Form Theme" property of the Form Container - we would set the dropdown to blank and our template would force all look and feel.
Now we are building a clean installation of 6.4, but our above solution no longer works. I don't want to recreate all the work I did in LESS to a new Theme, and I find the the Theme Editor to be very clunky and difficult to use. Is there any way to point the theme to a "blank" theme that will allow the original template to be used?

Thanks!