Hello Community, Happy New Year!
I'd appreciate some support or ideas on spacing height between images in the eCommerce I work on.
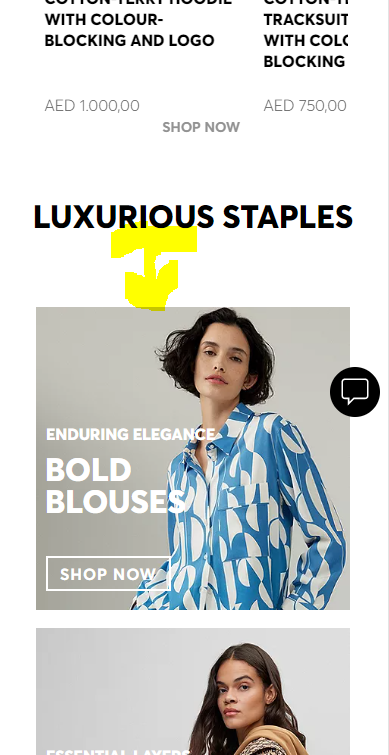
Note that the top banner was done in SFCC and the other main images in AEM with the spacing issues, which are definitely not consistently.
The images are the same size with no transparent background behind, but always have different spacing.
Please see below: