Web Application - Web Form Validation in Campaign Classic
Hi,
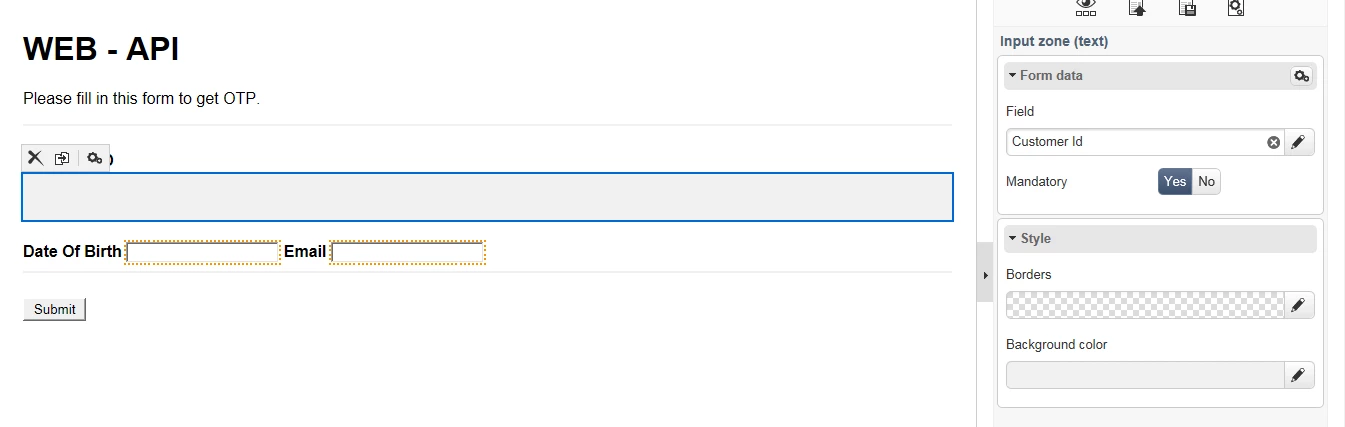
I have a Web form build with Adobe Campaign Web Application.
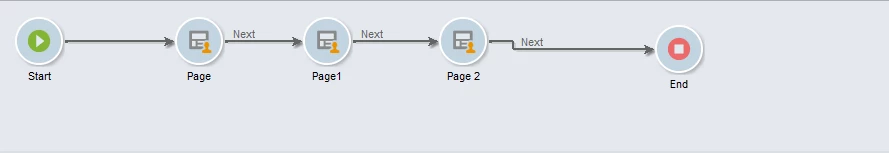
Page: Web Form (having 3 fields: customer_id, dob, email)
Page1: Where the customer will enter the password.
Page2: Personalized home page.

Page Activity has a web form having fields which are mandatory. (Fields must be filled/random value will work also).

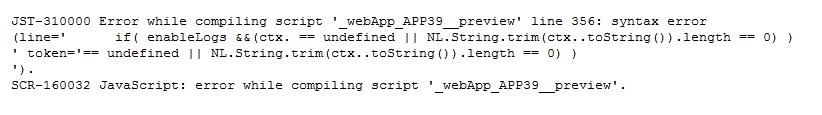
As soon as I make the fields mandatory (check mandatory box to "Yes"). It throws the following error:

And if I check the mandatory box to "No". And the fields are empty, it's been redirected to the next page (i.e. Page1 activity).
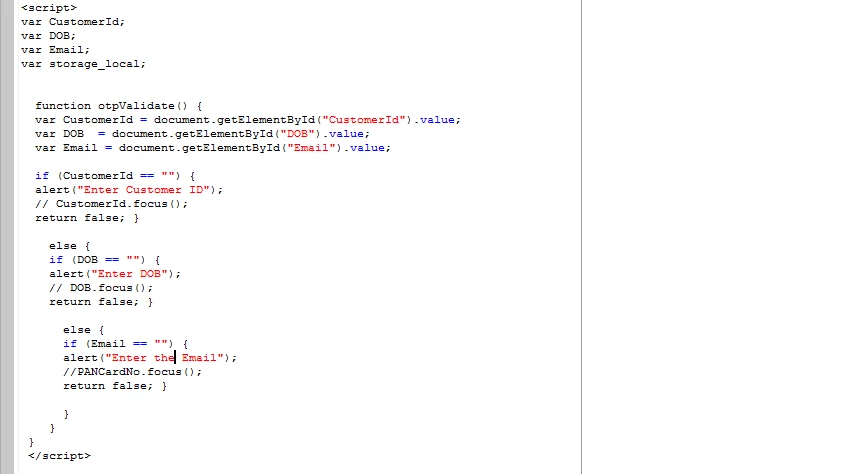
I have used the following JS to make sure the fields shouldn't be empty.

The above js is working fine on html page.
Anyone knows how to solve the same.