Adobe Campaign Surveys mobile rendering.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
I created a survey in Adobe Campaign and i am having trouble with the mobile rendering. Currently the rendering on the laptop is correct, however when viewing this survey on a tablet or mobile device, it doesn't wrap correctly.
I am also no HTML or CSS expert, but where would i need to add this code?
Where do i make the changes?
What code do i add?
This is a real frustration as i cannot move forward on this project due to the rendering issue.
Please help.
Thanks!
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Discussion successfully moved from Adobe Creative Cloud to Adobe Campaign Standard.
I do not know the difference between Classic and Standard, so I chose Standard. A moderator here can move the thread to a different forum, if he feels it is not at its place. There will be no qualified answers in Adobe Creative Cloud .
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Leb,
Is this issue for Campaign Standard or Campaign Classic?
Thanks,
Pablo
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi There
Adobe Campaign Classic.
regards
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Discussion successfully moved from Adobe Campaign Standard to Adobe Campaign Classic

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For the survey webapp, I think you can create the Form Rendering in the Administration -> Configuration -> Form Rendering.
And use that form rendering in the WebApplication -> Properties -> Rendering -> Template.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Shaami,
The ACC Surveys module uses webApp "Page v5 compatibility" activity, and not "Page" activity.
The Page v5 compatibility activity is less convenient for mastering all the html/css code, despite the rendering .css templates and that you can override/surcharge styles for html elements.
So it is very much difficult to achieve responsive design as for "Page" activity, for which you can't use Surveys module easily, and its XML memo field for archiving the results.
As kapilsharma0101 mentions, see the Form rendering node, and adapt the CSS of a chosen xtk:formRendering template of type Survey.
For instance, if you choose one based on /nl/webForms/survey/theme07.css (CSS field), you can surcharge the CSS in the memo field by adding your specific CSS codes.
But my advice, at least the workaround, is to try to reduce the width of the questions, and most of all, avoid matrix answers, it is a headache to make them working on small screens.
Regards
J-Serge
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
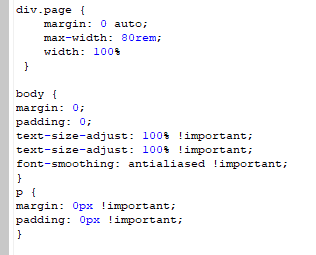
Thanks. i used the below.
and it works. My survey renders perfectly now.
Is there a way that i can change the "Validate" button on the last page of the survey to "Finished"?
How do i edit the size of the dialogue box, e.g:
Please help.
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In the advanced tab of the selected input text element in the Page activity, you can set the width.
In the Page activity root, you can rename the label of transitions, it is used in Templates for generating the Button/Link labels.
What we often do if not use the standard transitions/not use the standard buttons, but manage an HTML button (for aesthetic reason), in that case, add an html element in final page (or every page.).
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Shaami,
I am facing the similar issue of mobile rendering and have used the code what you have provided . But still no luck.
Can you please help me understand what else needs to be modified or added to get it working fine on mobile?
Thanks,
Anita
Views
Replies
Total Likes
Views
Likes
Replies