Passing context variable values from javacript activity to page acitivity in web app
Hi ,
Im trying to display the values from context variable called res thats having table attributes values for image and comment
but i couldnt able to display context variable values
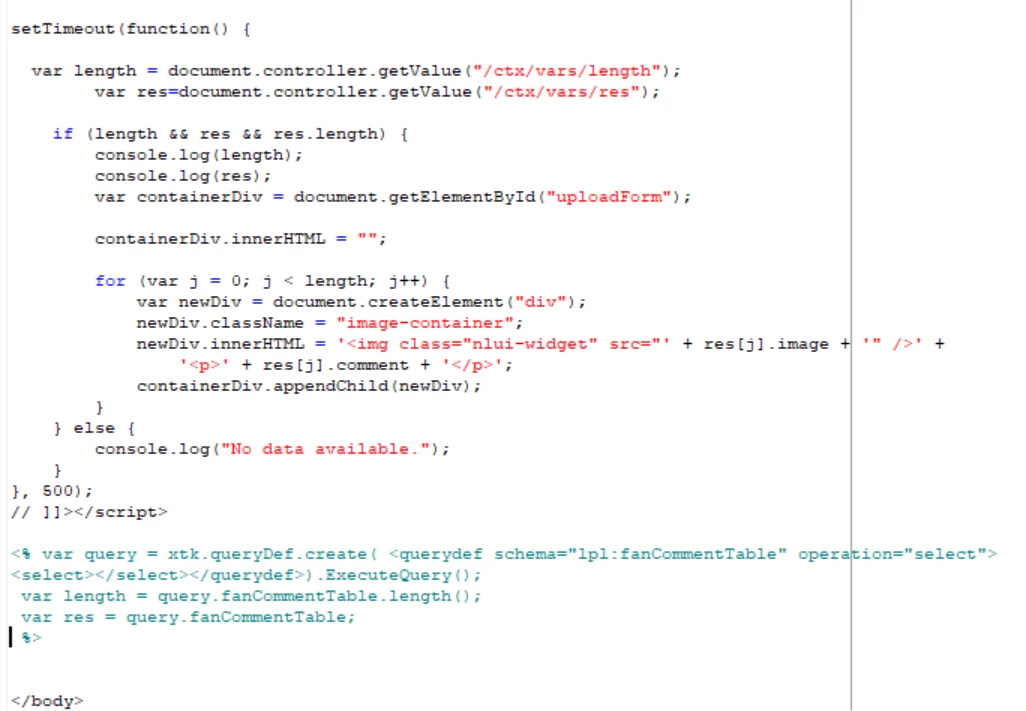
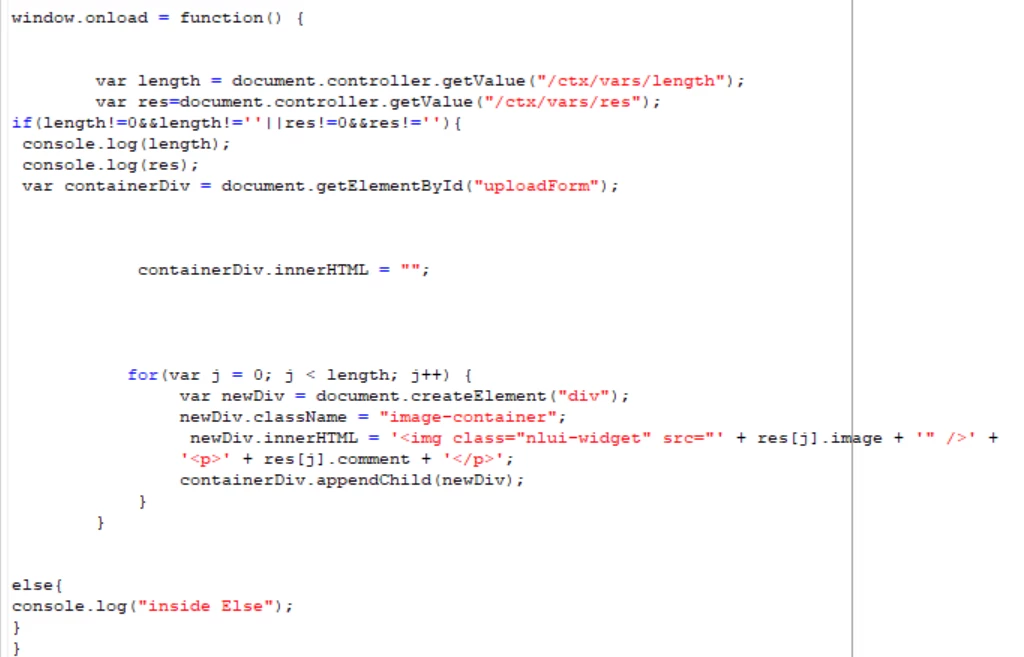
This is the code that i have tried
window.onload = function() {
var length = document.controller.getValue("/ctx/vars/length");
var res=document.controller.getValue("/ctx/vars/res");
if(length!=0&&length!=''||res!=0&&res!=''){
console.log(length);
console.log(res);
var containerDiv = document.getElementById("uploadForm");
containerDiv.innerHTML = "";
for(var j = 0; j < length; j++) {
var newDiv = document.createElement("div");
newDiv.className = "image-container";
newDiv.innerHTML = '<img class="nlui-widget" src="' + res[j].image + '" />' +
'<p>' + res[j].comment + '</p>';
containerDiv.appendChild(newDiv);
}
}
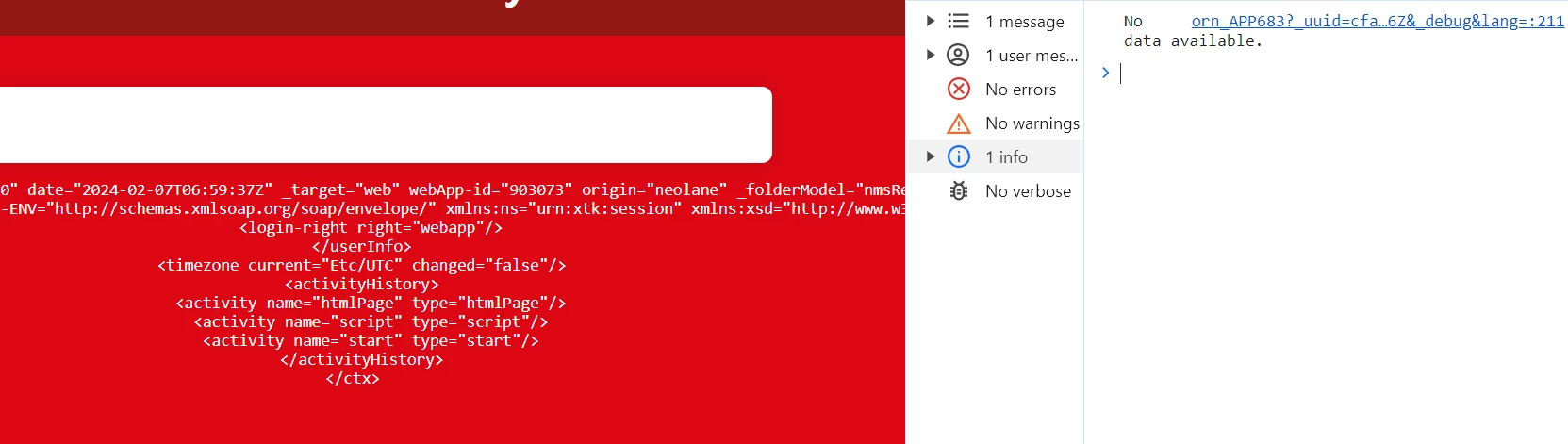
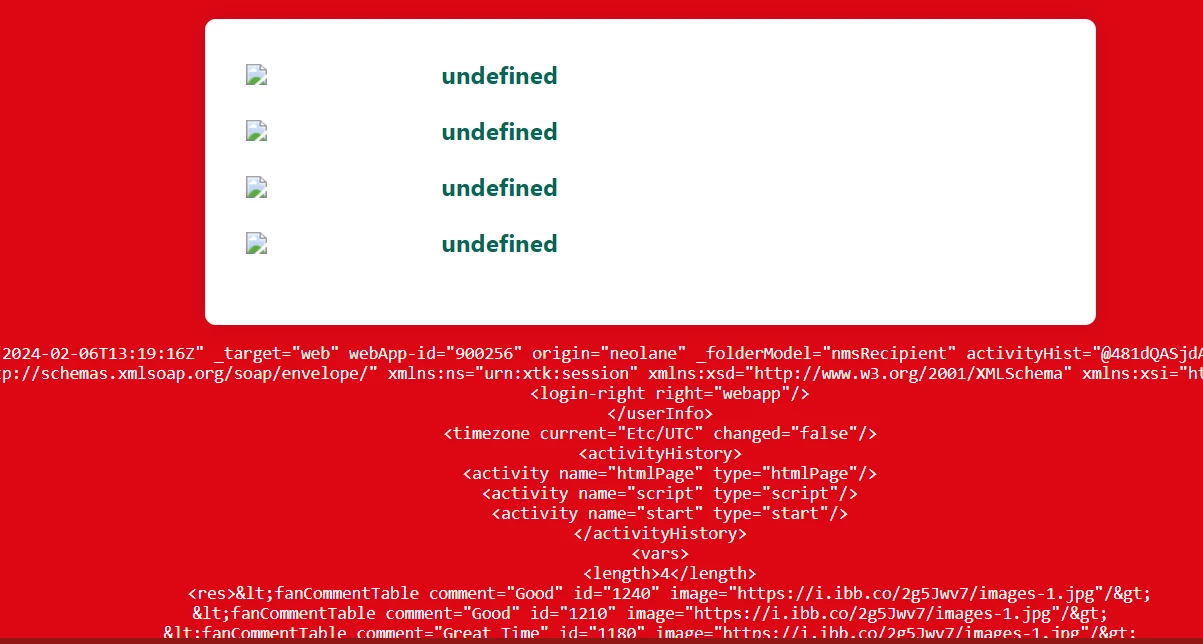
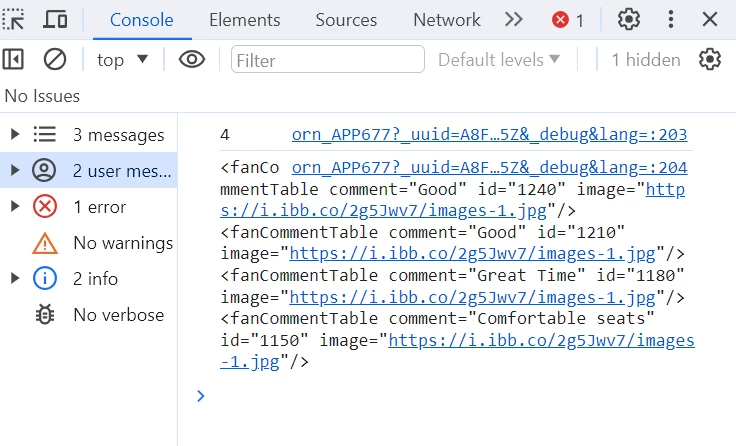
What i have got through above code

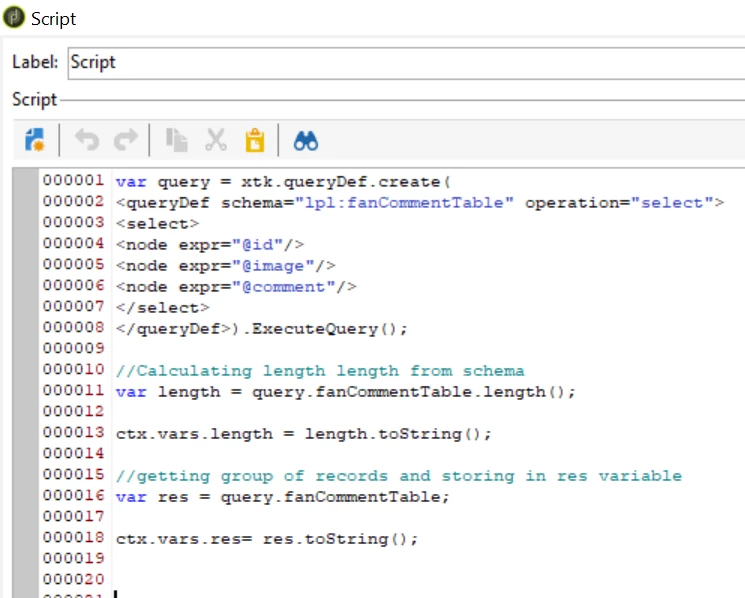
in javascript activity

in page activity

in console also the values getting log

Can anyone help on this ?