Display the Content one by one in Email Delivery
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
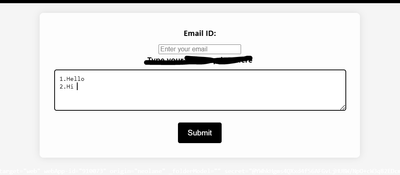
In what ever im giving in paragraph input field in this format
Its storing as 1.Hello 2 .Hi like this format as single line.
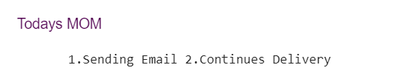
and the content should be displayed in email delivery exactly as follows:
- Hello
- Hi
Each sentence is to be presented separately in the email, maintaining the original formatting provided in the input attribute.
Im using this attribute to display the content in Email delivery
Can anyone resolve this issue ?
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank God Finally i got a reply Thanks @_Manoj_Kumar_
Sure will check it out and let you know Please be in touch
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @_Manoj_Kumar_
Its displaying single line . not moved in to new line ..
Sending Email and continues delivery i have given in the target mom attribute.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What whether its relevant to my question
I couldnt understand sorry
FYI : I giving my inputs through webapplication from that variable im displaying the response in email delivery !
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @vani97
The textarea input won't retain the line breaks. You will have to use some kind of editor to achieve this.
Try using Summernote editor
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @_Manoj_Kumar_
So should we need to integrate with it through api right?
For utilizing the text editor in our web application?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @vani97
Add these scripts in <head> section of your web app code
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
Then add id="summernote" to your textarea input like this:
<textarea id="summernote" name="editordata"></textarea>
At the bottom of the page add this javascript code:
<script>
$(document).ready(function() {
$('#summernote').summernote();
});
</script>
Views
Replies
Total Likes
Views
Likes
Replies