Yep, you are right. Was able to see the latest universal-editor-cors library. So, how to use the Universal Editor locally then?
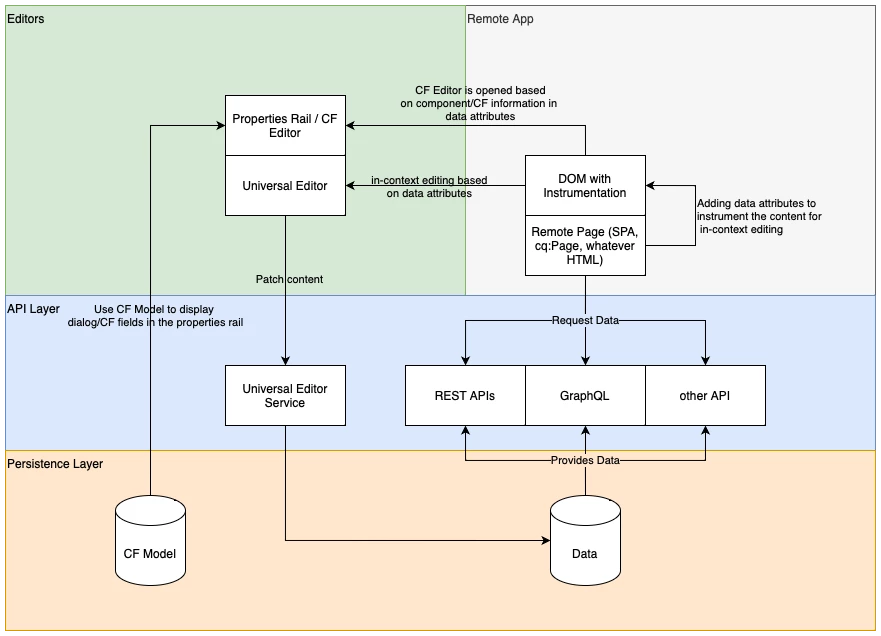
Please see: https://experienceleague.adobe.com/docs/experience-manager-cloud-service/content/implementing/developing/universal-editor/architecture.html?lang=en#building-blocks

Universal Editor consists of two elements: UI & Service.
The Universal Editor UI is always hosted on https://experience.adobe.com or under AEM domain.
The Universal Editor Service - the part which is persisting changes to your AEM backend - is either centrally hosted by Adobe at https://universal-editor-service.experiencecloud.live or can be self-hosted by you. Use cases for self-hosting are local development or internal restrictions which prevent direct access to the AEM instance from the Internet.