How to track the click url through data element and pass to Adobe Analytics?
Written following script it's shows the URL in alert but it's not sending any URL to the Adobe Analytics.
jQuery(document).on("click",".lia-search-results-container .page-link, .lia-autocomplete-container .lia-js-autocomplete-list-item-link", function(e){
e.preventDefault();
alert(jQuery(this).attr("href"));
return jQuery(this).attr("href");
})
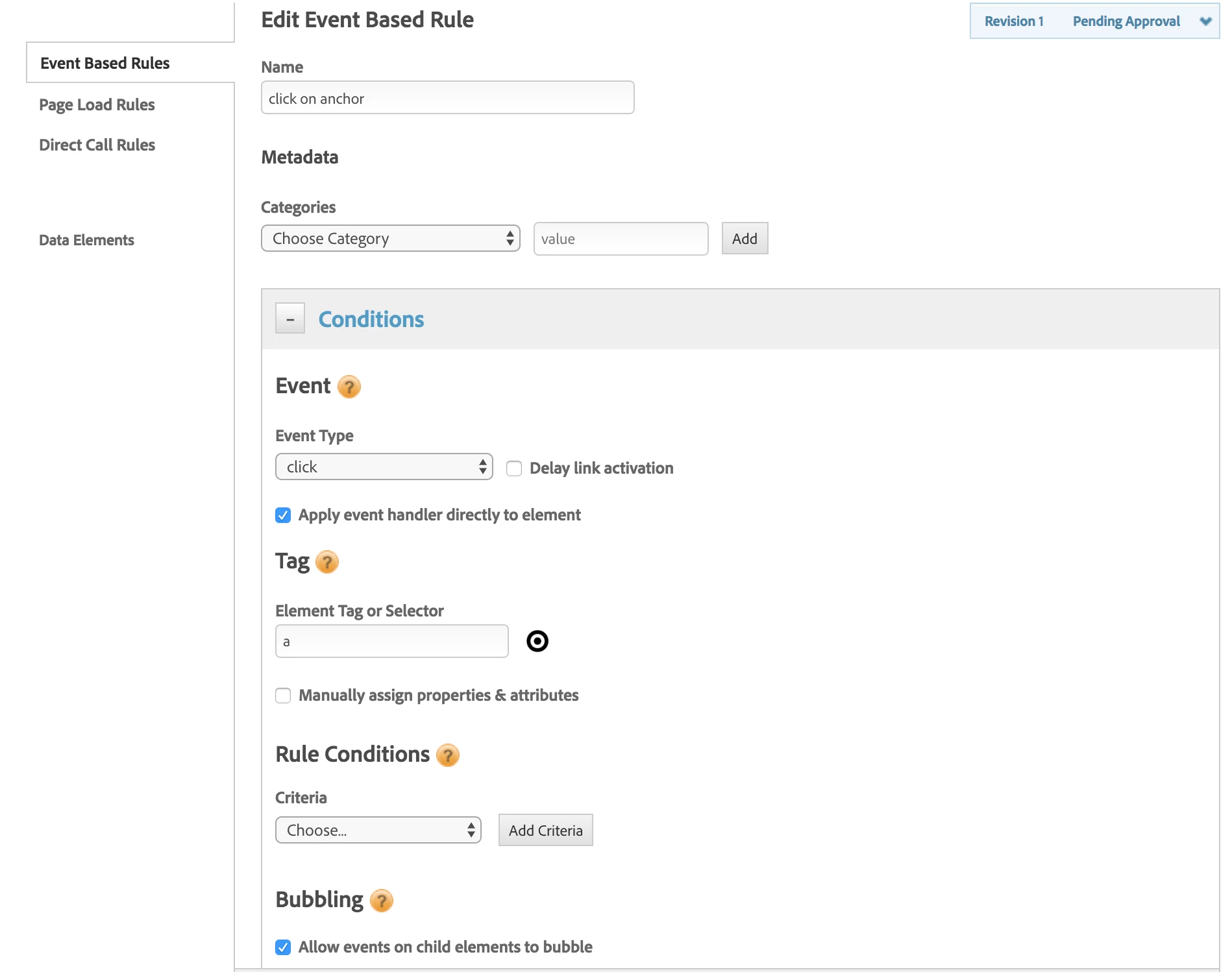
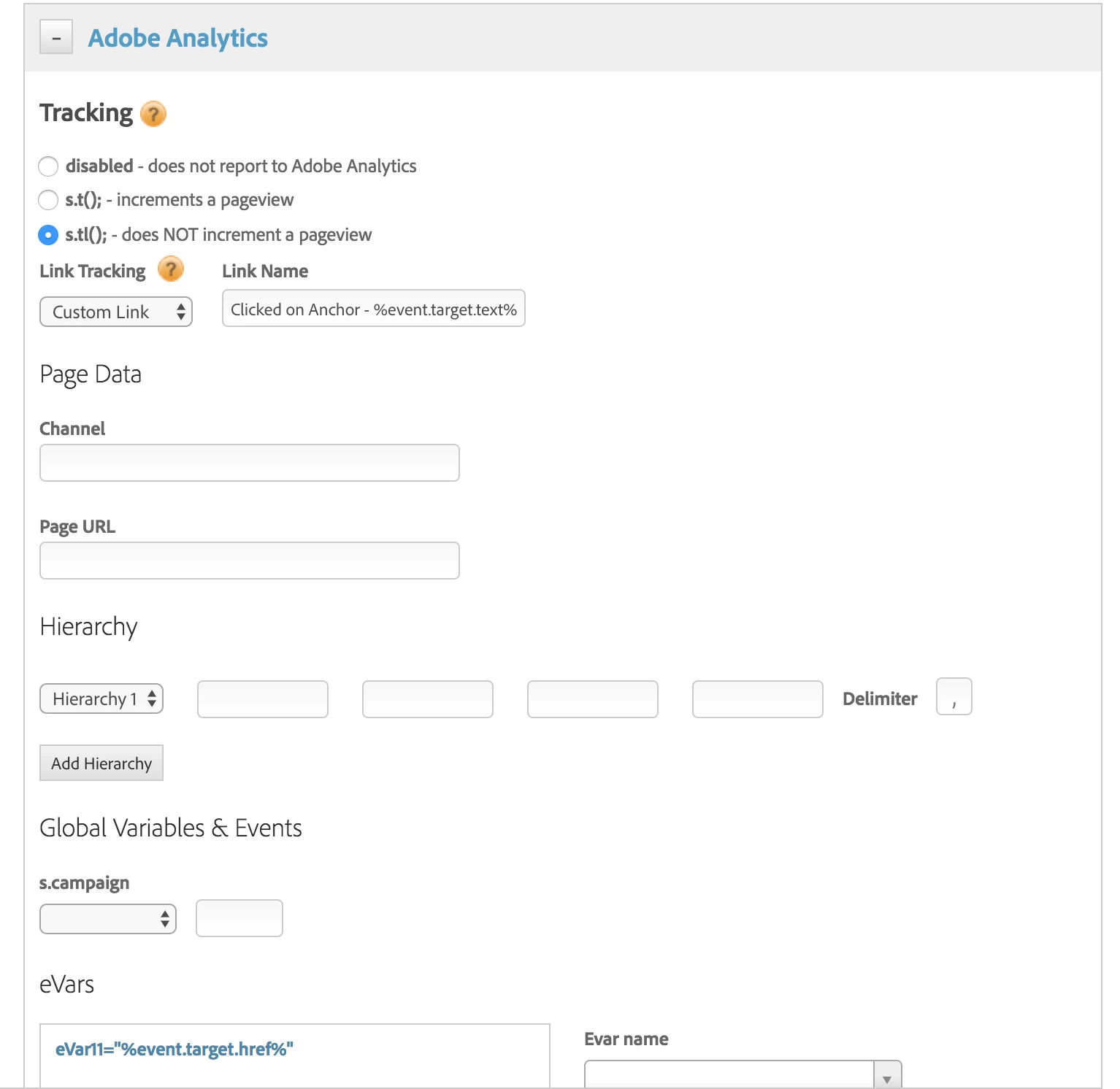
I am in new in DTM please share the step by step guide