Adobe s.campaign doesn't work on REACT.JS single page application
Hi
Our site pages got updated recently to our react.js using single page application. sub-pages are referenced using # value. For example:
When you reference query parameter value in the URL such as cid, s.campaign doesn't recognize the value. Example:
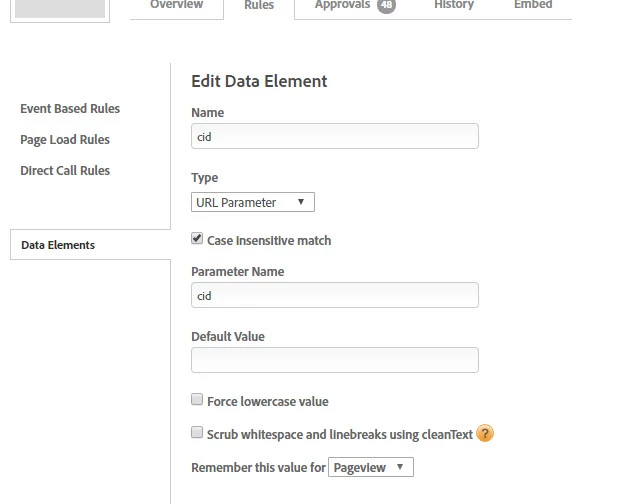
data element created for cid using URL parameter:

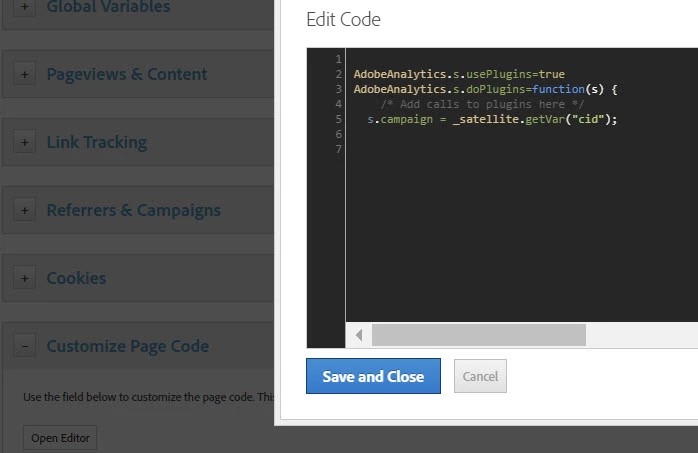
s.campaign in the adobe analytics tool is defined to capture cid value:

The solution: Technical team had to manually parsing `cid` parameter in the data element to allow this field to be in either regular query string (for non-react pages) or hash query string (for Single Page Application).
Adobe standard query string parameters are only allowed in regular query string, but do not typically fallback to hash query string.
We love to see Adobe fix this by supporting SPA hash query string instead of doing this work around