Prehiding snippet for Target (Web SDK) not working.
Hello community!
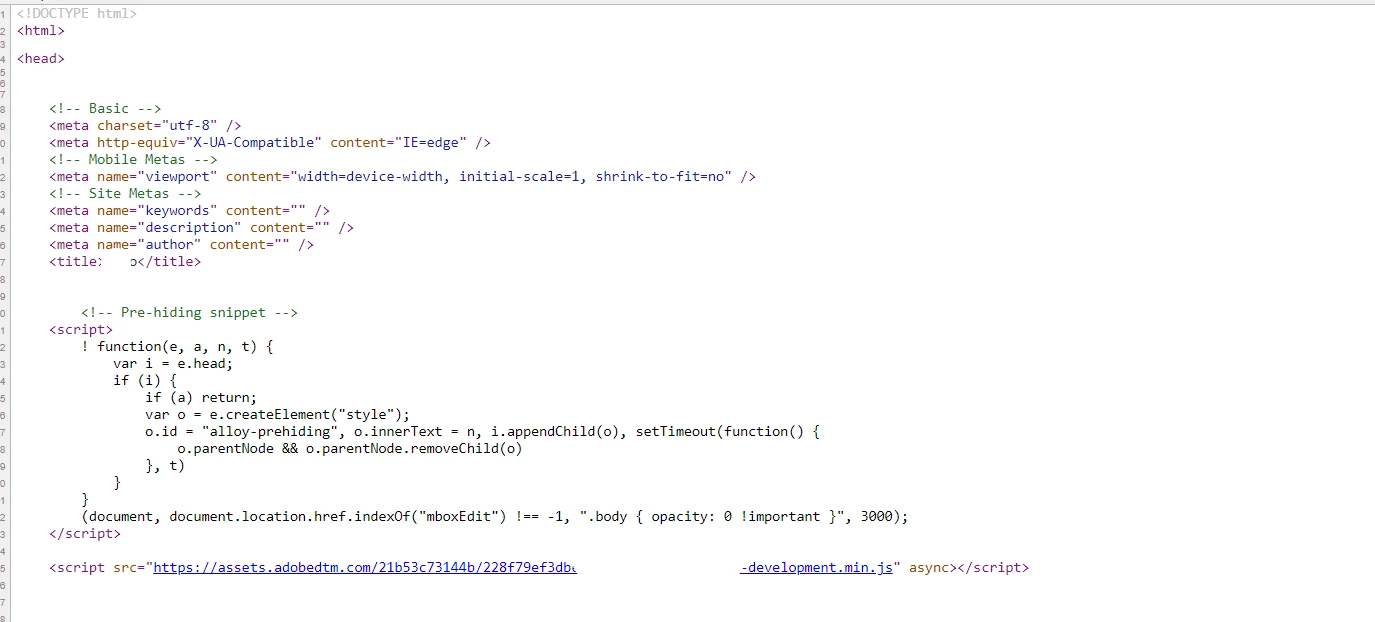
I have implemented the target functionality using the web SDK and added the prehiding snippet above the launch script. However, I'm facing an issue where the website doesn't hide before target modifications. Currently, upon loading the page, I can observe the default version initially, and after 2-3 seconds, the target experience appears.
Can anyone help in understanding why my prehiding snippet isn't functioning as expected.

Thanks
Sai