How to resolve "Adobe Target content delivery is disabled. Ensure that you can save cookies to your current domain, there is no "mboxDisable" cookie and there is no "mboxDisable" parameter in query string."
Hi Guys,
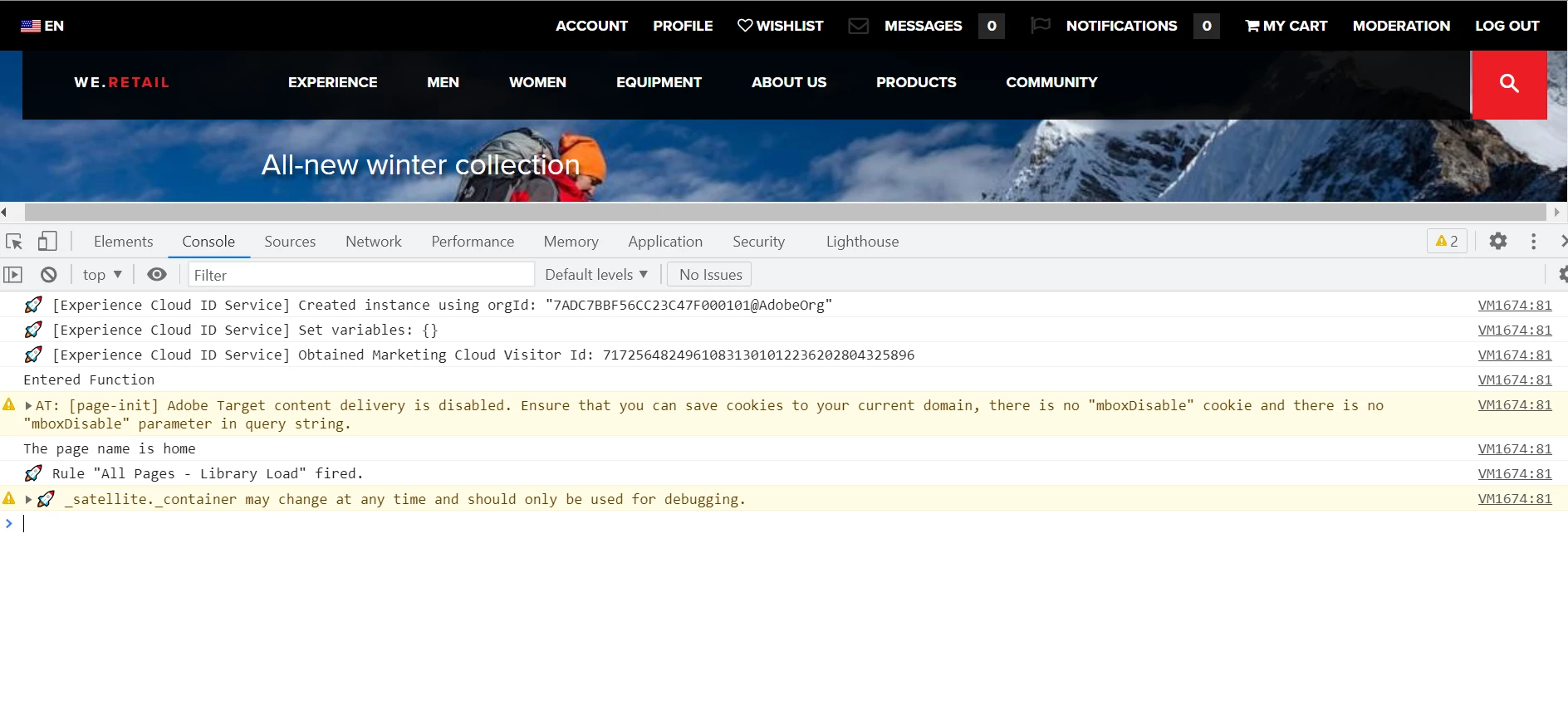
I have integrated Adobe target with AEM through Adobe Launch , when I load the page, I can see in the Adobe Experience Cloud Debugger that launch is loading properly along with target libraries like at.js
But it is not firing a page load request , that is the reason I am not able to see any target request being registered in Target tab of the cloud debugger .
I am getting the below warning in my console

I am using AWS instance for this testing