Hi @vino,
Based on your question above, I assume you are trying to use the VEC (Visual Experience Composer) to add custom code to the regional mbox. You will likely need to use the form-based composer instead of the VEC.
The Adobe Target Form-Based Experience Composer is a non-visual experience. It offers an interface helpful in creating experiences for use in A/B Tests, Experience Targeting, Automated Personalization, and Recommendations activities when the Visual Experience Composer (VEC) is not available or practical for use.
To use the form-based composer, follow these steps:
- Click Create Activity, then select the type of activity you want to create.
- The Form-Based Experience Composer is available for A/B Tests, Experience Targeting, Automated Personalization, and Recommendations activities.
- Select Form from the Create Activity dialog box.
- (Conditional) You can choose a workspace and property.
- Click Next.
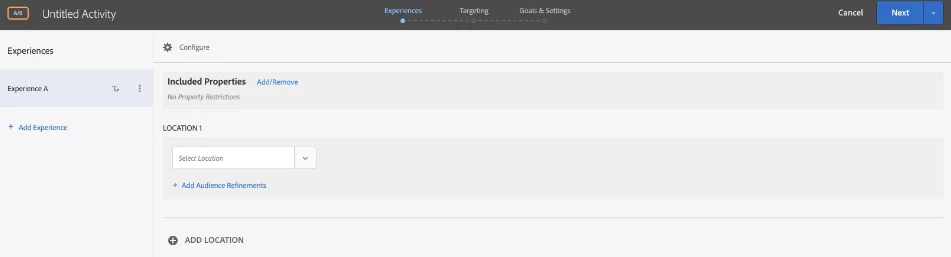
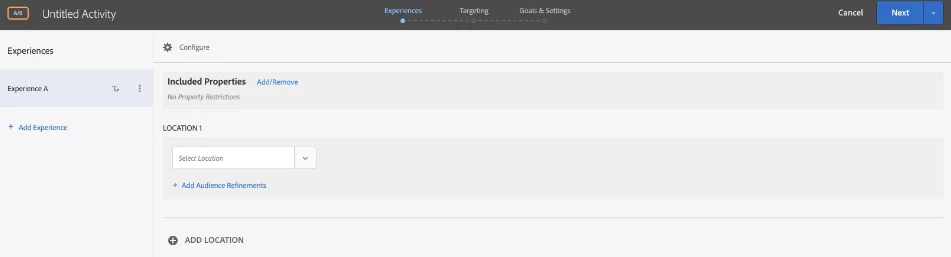
- The Form-Based Experience Composer opens.

- Name the activity by clicking “Untitled Activity.”
- You can select a location.
- When you click the Select Location box, a list of available locations appears. Select one of those locations.
- You can also enter a location that is not listed here. This can be useful if the mbox has not been created or viewed on a page. Type the name of the location. Be careful when entering a location that still needs to be created. If the spelling or capitalization does not match the spelling and capitalization when the mbox call is made, the activity will not deliver. Manually entered locations are saved to the list of available locations. The next time you try to select a manually entered location, it will be available from the Select Location drop-down list for that activity.
You can then add your custom code as an offer which can be applied to the location in the form-based composer.
To create offers, follow these steps:
Create HTML Offer:
- Click Offers, then select the Code Offers tab.
- Click Create > HTML Offer.
- Type an offer name.
- Type or paste your HTML code in the Code box.
- Click Save.
Create JSON Offer:
- Click Offers, then select the Code Offers tab.
- Click Create > JSON Offer.
- Type an offer name.
- Type or paste your JSON code in the Code box.
- Click Save.
Documentation: https://experienceleague.adobe.com/docs/target/using/experiences/form-experience-composer.html?lang=en
I hope that helps you out. Please let me know if you have any more questions.