Adobe Target QA doesn't show variant B
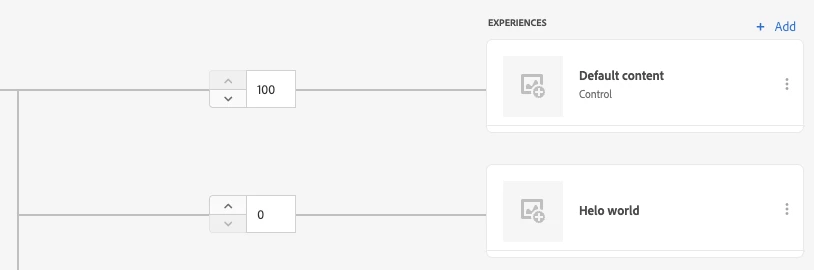
When trying QA in the AB test I setup, I only see the default page (variant A), not variant B. at.js has been implemented properly, although we use at.js.2.11.4 whereas in the AT UI at.js.2.11.6 is currently available. Would this cause the issue? Everything seems to be setup as should. Looking forward to any clues as to how to solve this.
Tried in Chrome (v 129.0.6668.89 - 64bit) and Edge (v 129.0.2792.65 - 64bit) browser, both normal as well as incognito mode. Used Adobe QA disabler for Chrome multiple times.