AT.js 2.0 Failing To Render Non Global Mbox Activities
Hey All!
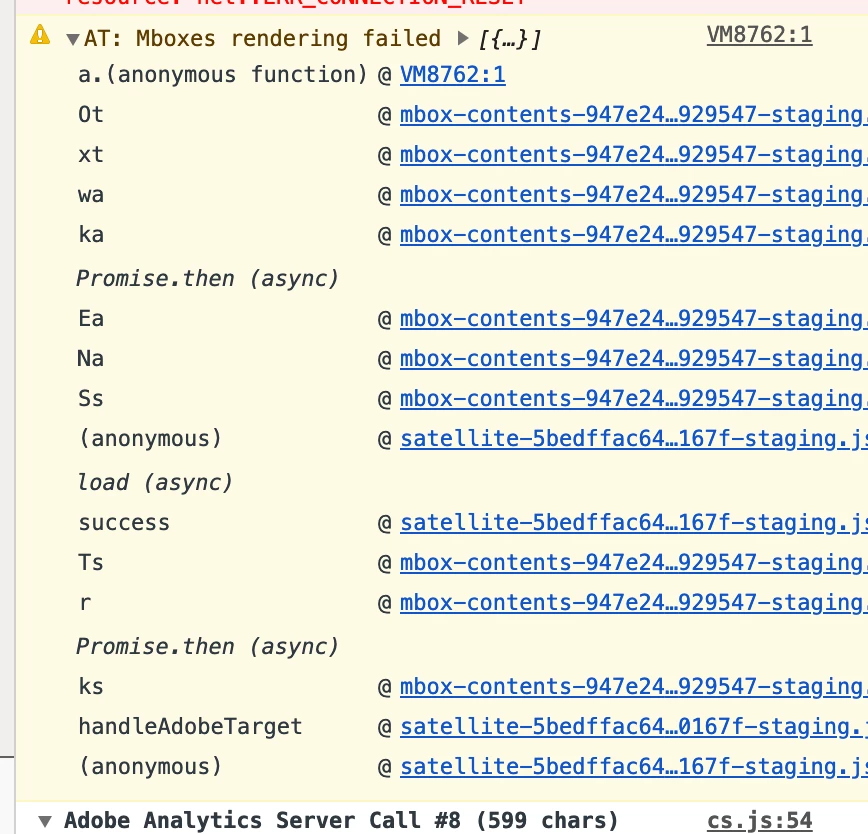
I am using a script within DTM to load AT.js 2.0. This script is working great for everything, except for non-global mboxes. The only error we're getting is the following:

The code we're using is the following:
document.documentElement.style.opacity = '0';
_satellite.notify('handling adobe target: setting opacity to 0',1);
function targetPageParamsAll() {
return {
"at_property": "ff2cfff1-2e5d-352d-ee7d-069b592aeecd",
"countryCode": _satellite.getVar('countryCode'),
"currencyCode": _satellite.getVar('customCurrencyCode'),
"daysUntilSailingBooking": _satellite.getVar('daysUntilSailingBooking'),
"daysUntilSailingSearch": _satellite.getVar('daysUntilSailingSearch'),
"destination": _satellite.getVar('destName'),
"loginStatus": _satellite.getVar('loginStatus'),
"pageName": _satellite.getVar('pageName'),
"pageType": _satellite.getVar('pageType'),
"visitNumber": _satellite.getVar('VisitNumber'),
"voyageID": _satellite.getVar('voyageID')
};
}
function handleAdobeTarget() {
if(document.readyState == 'complete'){
_satellite.notify('handling adobe target: ready state complete for footer mbox',1);
handleAdobeTargetOnPageLoad()
}
else{
_satellite.notify('handling adobe target: adding event listener for footer mbox',1);
window.addEventListener('load', function(event) {
handleAdobeTargetOnPageLoad()
});
}
document.addEventListener(adobe.target.event.REQUEST_SUCCEEDED, function(e) {
var mboxName = e.detail.mbox
if(!window.hasOwnProperty('dtm_digitalData')){
window.dtm_digitalData = {};
}
if (!dtm_digitalData.hasOwnProperty('_marketingExperiments')) {
dtm_digitalData._marketingExperiments = {};
};
if (!dtm_digitalData._marketingExperiments.hasOwnProperty('responseTokens')) {
dtm_digitalData._marketingExperiments.responseTokens = {};
};
if (!dtm_digitalData._marketingExperiments.responseTokens.hasOwnProperty(mboxName)) {
dtm_digitalData._marketingExperiments.responseTokens[mboxName] = e.detail;
};
});
_satellite.notify('handling adobe target: firing handleAdobeTarget',1);
// _satellite.notify('handling adobe target: firing triggerview',1);
// adobe.target.triggerView(window.location.href)
// document.documentElement.style.opacity = '1';
adobe.target.getOffer({
mbox: 'target-global-mbox',
success: function(offer) {
if(document.readyState == 'complete'){
adobe.target.applyOffer({
mbox: 'target-global-mbox',
offer: offer
});
_satellite.notify('handling adobe target: ready state complete injecting global mbox',1);
_satellite.notify('handling adobe target: setting opacity to 1', 1);
document.documentElement.style.opacity = '1';
}
else{
_satellite.notify('handling adobe target: adding event listener',1);
window.addEventListener('load', function(event) {
adobe.target.applyOffer({
mbox: 'target-global-mbox',
offer: offer
});
_satellite.notify('handling adobe target: injecting global mbox on load',1);
_satellite.notify('handling adobe target: setting opacity to 1', 1);
document.documentElement.style.opacity = '1';
});
setTimeout(function() {
if(document.documentElement.style.opacity != '1'){
_satellite.notify('handling adobe target: timout event has occurred',1);
adobe.target.applyOffer({
mbox: 'target-global-mbox',
offer: offer
});
document.documentElement.style.opacity = '1';
}
}, 3000);
}
},
error: function() {
document.documentElement.style.opacity = '1';
}
});
// page type mbox
adobe.target.getOffer({
mbox: _satellite.getVar('brandID') + '|' + _satellite.getVar('pageType'),
success: function(offer) {
if(document.readyState == 'complete'){
_satellite.notify('handling adobe target: ready state complete for page-type-mbox',1)
adobe.target.applyOffer({
mbox: _satellite.getVar('brandID') + '|' + _satellite.getVar('pageType'),
selector: 'head',
offer: offer
});
}
else{
_satellite.notify('handling adobe target: adding event listener for page-type-mbox',1);
window.addEventListener('load', function(event) {
adobe.target.applyOffer({
mbox: _satellite.getVar('brandID') + '|' + _satellite.getVar('pageType'),
selector: '#page-type-mbox',
offer: offer
});
});
}
},
error: function() {
// analytics call for error would go here
}
});
}
function handleAdobeTargetOnPageLoad() {
// global header mbox
if(document.querySelectorAll('.react-component.globalHeader').length > 0){
let mboxName = _satellite.getVar('brandID') + '|globalHeader';
let selector = '.react-component.globalHeader'
document.querySelector(selector).style.opacity = '0';
document.querySelector(selector).classList.add('mboxDefault')
adobe.target.getOffer({
mbox: mboxName,
success: function(offer) {
_satellite.notify('handling adobe target: ready state complete for header mbox',1);
adobe.target.applyOffer({
mbox: mboxName,
selector: selector,
offer: offer
});
document.querySelector(selector).style.opacity = '1';
},
error: function() {
// analytics call for error would go here
document.querySelector(selector).style.opacity = '1';
}
});
}
// footer mbox
if(document.querySelectorAll('.react-component.footer').length > 0){
let mboxName = _satellite.getVar('brandID') + '|footer';
let selector = '.react-component.footer'
document.querySelector(selector).style.opacity = '0';
document.querySelector(selector).classList.add('mboxDefault')
adobe.target.getOffer({
mbox: mboxName,
success: function(offer) {
_satellite.notify('handling adobe target: ready state complete for footer mbox',1);
adobe.target.applyOffer({
mbox: mboxName,
selector: selector,
offer: offer
});
document.querySelector(selector).style.opacity = '1';
},
error: function() {
// analytics call for error would go here
document.querySelector(selector).style.opacity = '1';
}
});
}
}
if(window.hasOwnProperty('adobe') && adobe.hasOwnProperty('target')){
handleAdobeTarget()
}
else{
var adobeLoadWatcher = window.setInterval(function () {
if (window.hasOwnProperty('adobe') && adobe.hasOwnProperty('target')) {
clearInterval(adobeLoadWatcher)
handleAdobeTarget()
}
}
,100);
}
Any help or advice would be greatly appreciated!