Sending data to Google Analytics using Google Data Layer and Google Global Site extensions
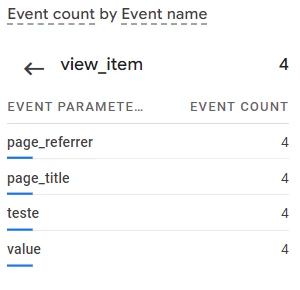
Hello, I'm trying to send some data to Google Analytics using Adobe Data Collection. I'm using the Google Data Layer and Google Global Site Tag (gtag) extensions. The issue I have is that I'm not able to send items to GA.
Here is the code I'm using for testing:
window.onload = function () {
let productPage = window.location.pathname.includes("/product/");
if (productPage) {
gtag("event", "view_item", {
currency: "BRL",
value: 7.77,
teste: "teste",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1,
},
],
});
}
};
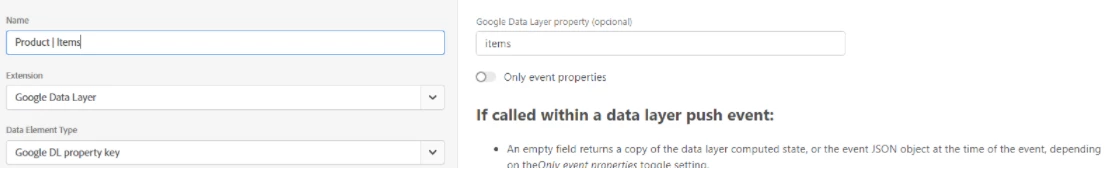
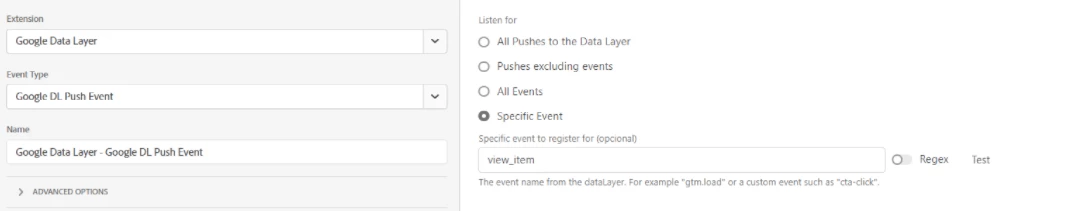
I'm using Google Data Layer extension in my Data Elements and Rules. Something like this:

Rule Event:

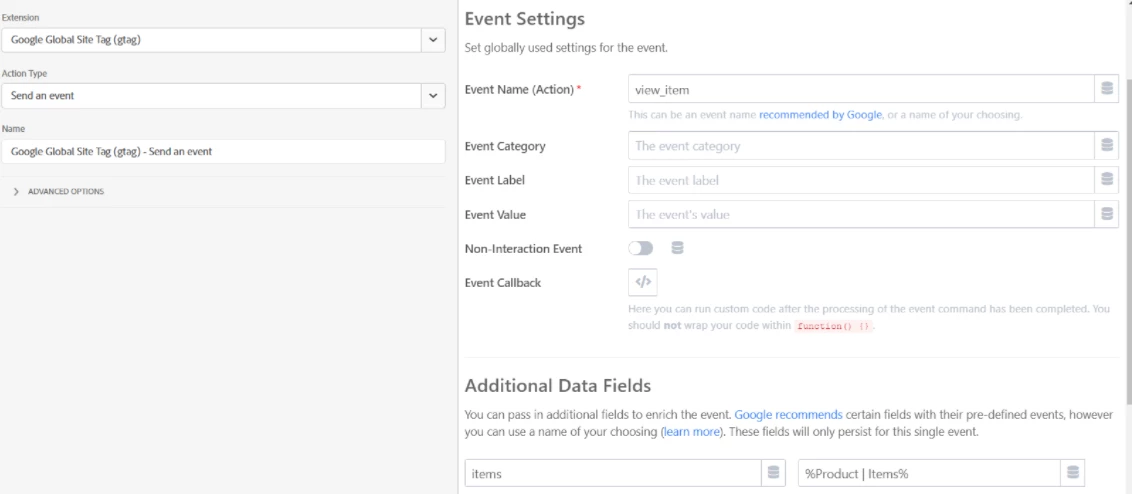
And then, from my rule, I use the gtag extension to send the data to Google Analytics.
Rule - action: