Reading Google's dataLayer in Launch (Data Collection) and recognizing new pushes
Ok, there has to be an easier way to do this, especially since there is a dedicated "Google DataLayer Extension".
I have the Google Data Layer extension set to capture my dL name.
Here is an example of the dL structure:
window.dataLayer =window.dataLayer || [];
window.dataLayer.push({'event':'e_gotPersonID','PersonId':' [[PERSON ID]]' });
The [[PERSON ID]] is pulled in from some server side scripting.
Now, Generally speaking when I reference the data object in a Data Element (lets call it gDL-Person), I do so from a Google DL extension and Google DL property key. However, (the explanation of what is returned in those elements doesn't seem to make sense to me) I have not been get this to return anything but "undefined" if I try to call say "PersonId" in this property. What am I doing wrong??
Instead I've had to leave this blank, so essentially it pulls back the entire object (well technically object of objects it seems).
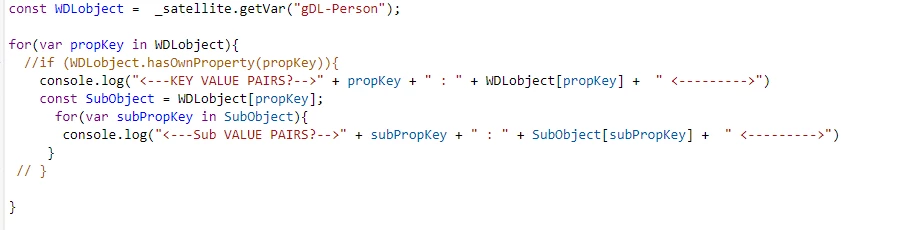
And so far the only way I've been able to reference any property in that object stack is to basically loop thru all the values at the index level and then all the objects in those index, like this:

Now I could do this, add logic to find my prop (if its there) and then capture the value, but this seems like overly complicated and I'm sure there is a better way. And while the rule set this custom script is in has to fire on the complete "window Loaded"( in case the dL values are added after the page load starts), this likely also is not going to recognize dL changes on new pushes.
Can anyone point me to a better method to do this. Bottom line, I need Launch to see the google dL and react to and read data into pushes for the google dL. How can I best do this in Launch?
Thanks all!

