Load Order for Rules :: DTM vs. Launch
When working with marketing pixels, my site performance guy and I use the Load Order for Rules document to make sure we are putting the pixel in the least disruptive location on the page (while still getting the pixel what it needs).
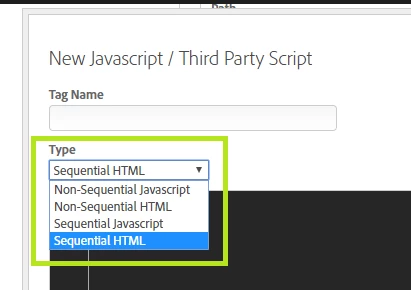
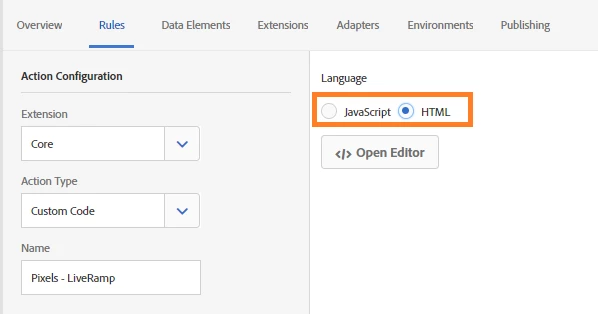
In the Launch Rules, I see the 4 page load phases (see screen shot 1 below). But, when I go to set-up my pixel in the Action Configuration, I only see JavaScript and HTML (see screen shot 2 below). In DTM, I am able to choose Sequential HTML, Sequential JavaScript, Non-Sequential HTML, and Non-Sequential JavaScript (see screen shot 3 below).
Screen Shot 1 :: 4 Page Load Phases in Launch

Screen Shot 2 :: Only 2 Options in Launch (JavaScript and HTML)

Screen Shot 3 :: 4 Options in DTM