This is my working solution, I hope it will help solve your problem.
Step 1
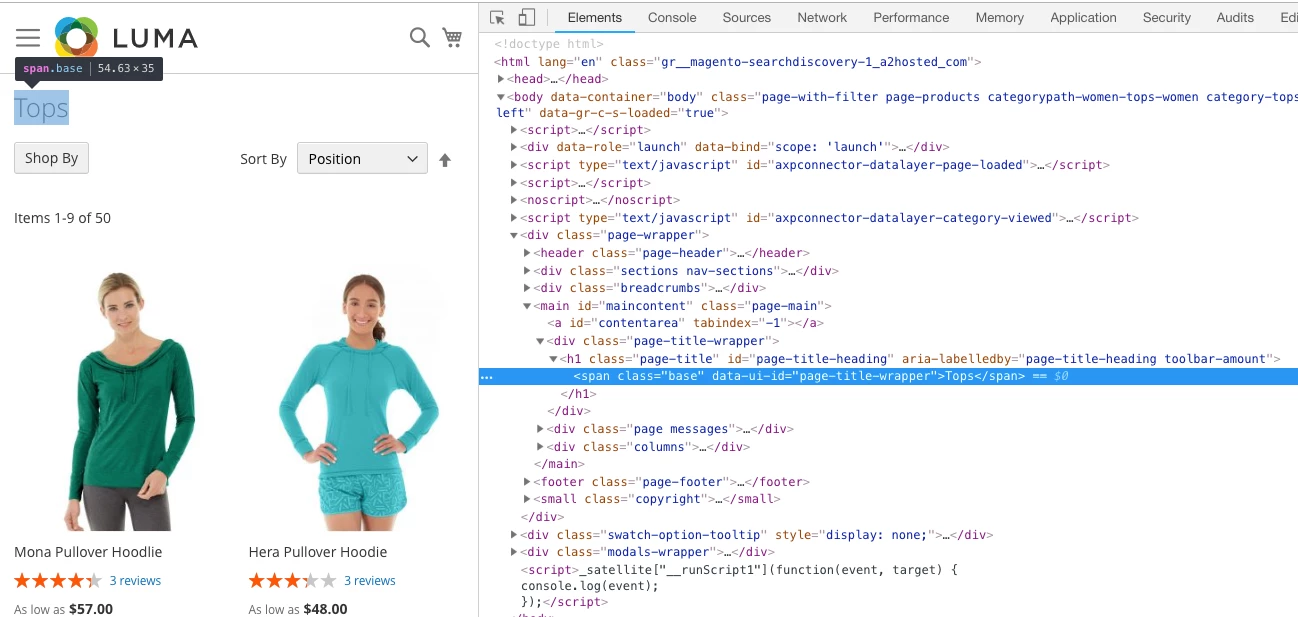
Come up with Custom HTML attributes that are unique and won't conflict with your web environment, the example below:
'data-pagequicklinktype' && 'data-pagequicklinkname'
I will use the above custom attributes on my HTML elements where I want to capture link clicks or button clicks (text value)
for example, if I have
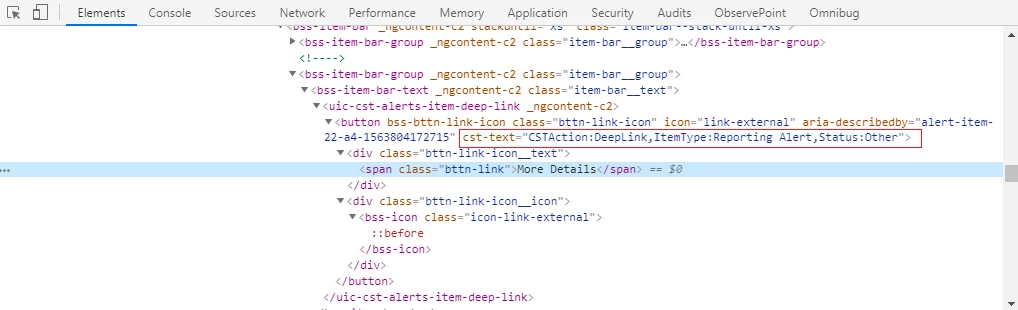
<button href="example.com" data-pagequicklinktype ="button content links" data-pagequicklinkname = "Explore Our Products | Button Click">Explore Our Products </button>
As you can see I came up with a proper naming convention, adhering to best practices when it comes to implementation.
Step 2
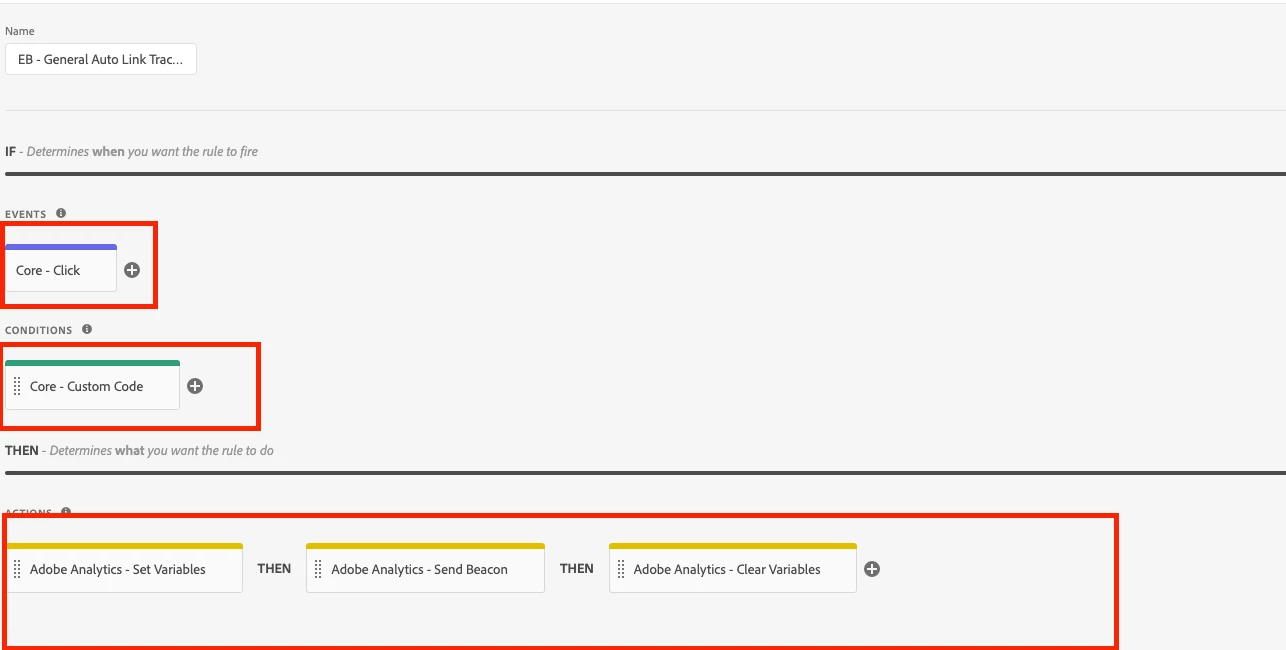
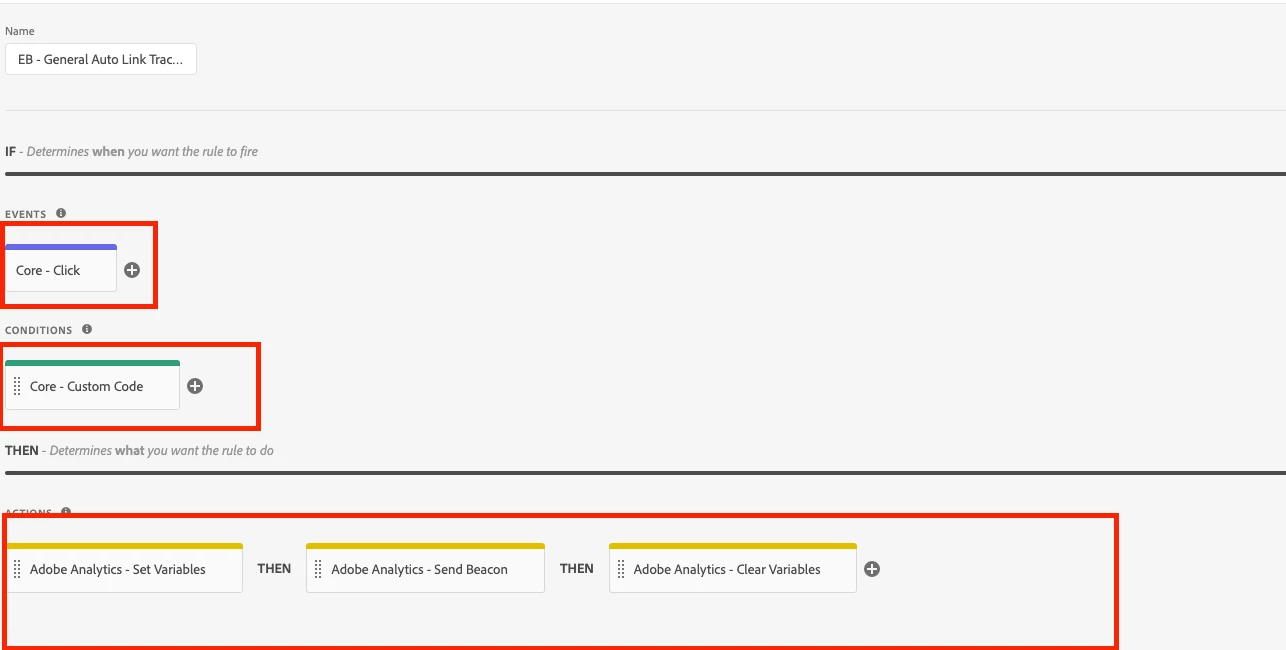
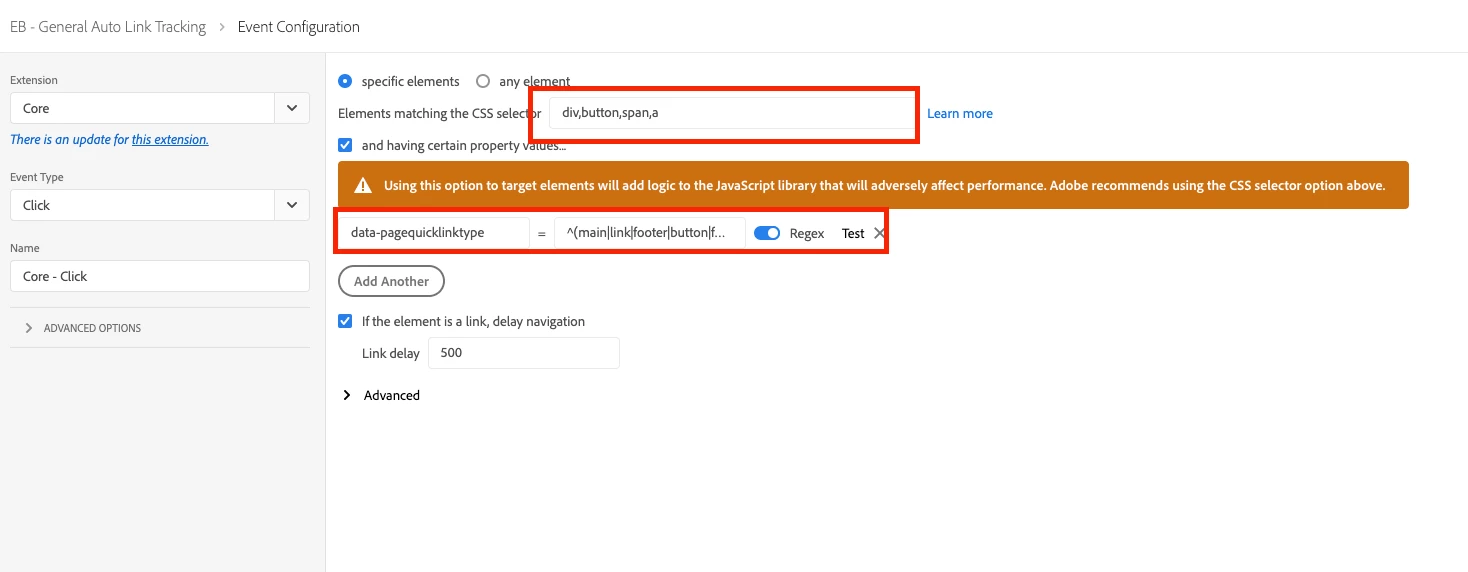
Create your Event Based rule.

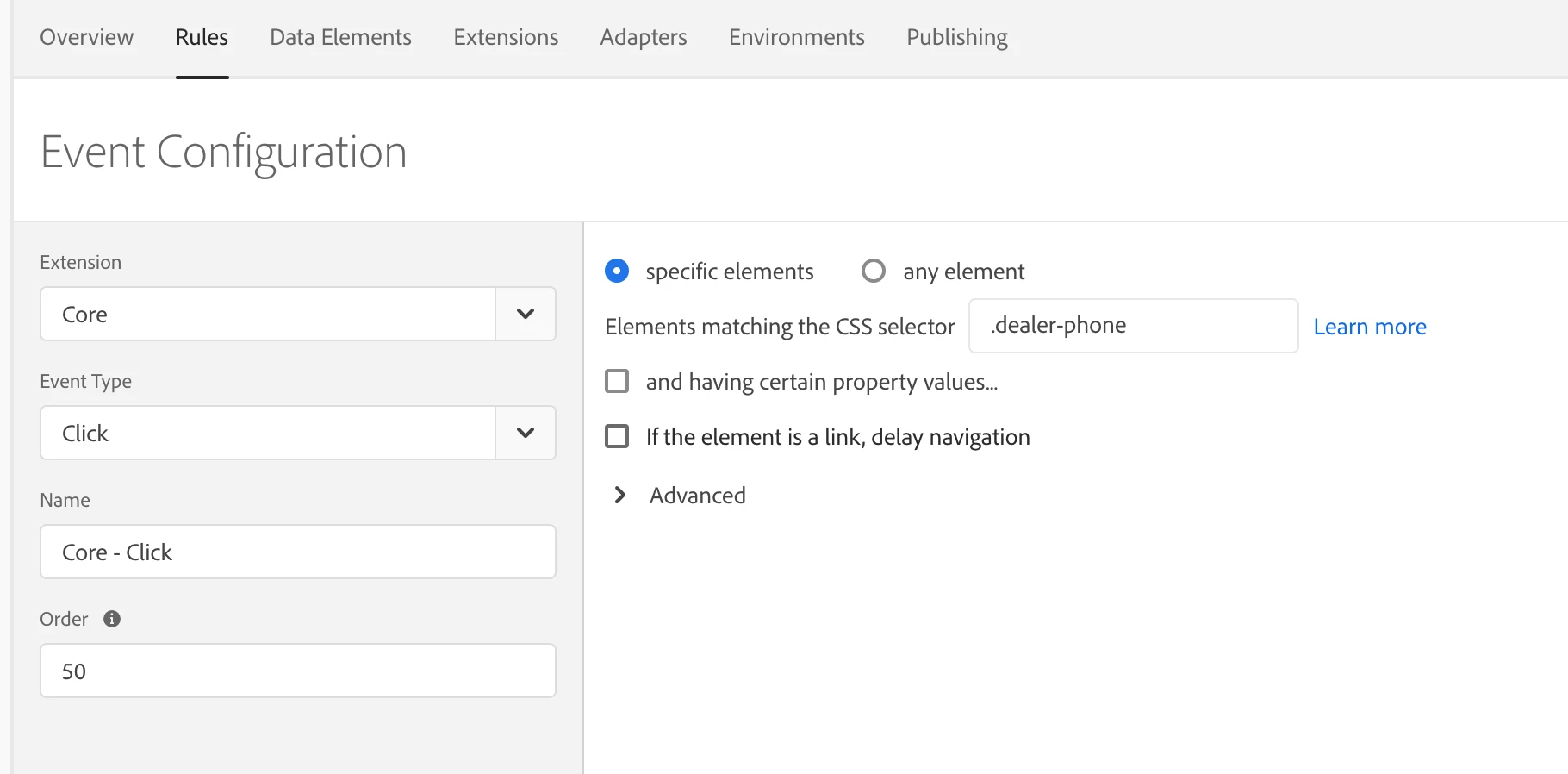
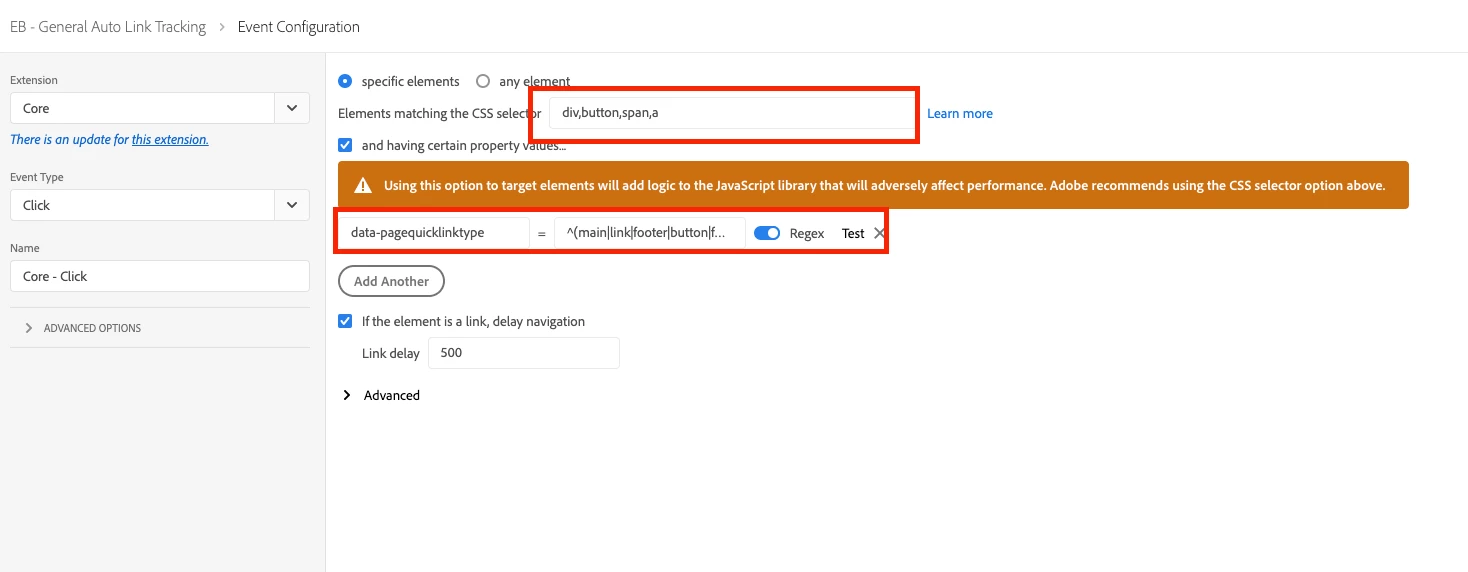
Let us break down the rule components starting with our event type [Core-Click]

On the core-click, you will notice that I chose to use the "specific elements" option and in the input field, I listed my expected elements separated by a comma: div, button, span, a and these are common HTML elements involved or associated with links and buttons.
I also selected "and having certain property values", now this is where our Custom Attributes come to play!
in this case, I will select the
data-pagequicklinktype and use regular expression and then again I add the expected values [^(main|link|footer|button|form)]
Remember to always set the expected values and also use those values on different properties you want to track the click event on!
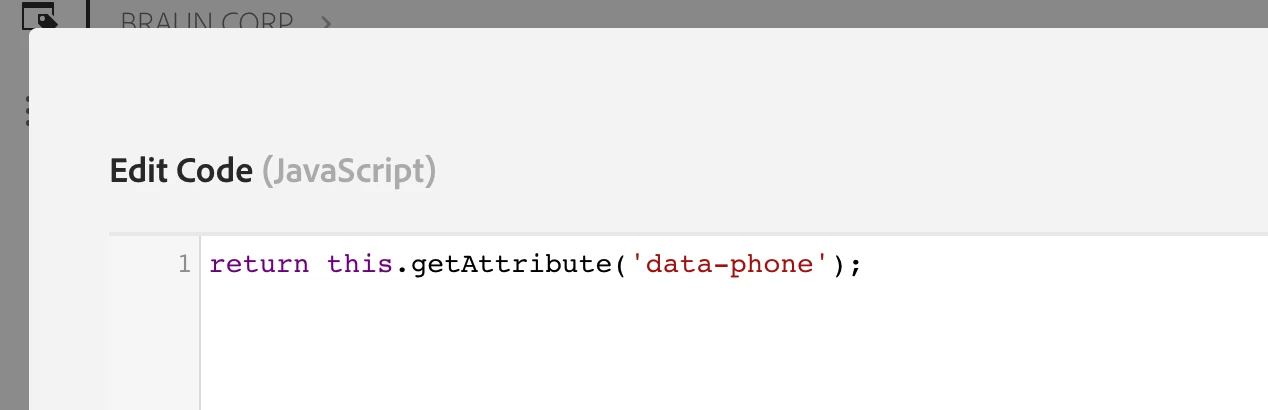
Now On Custom Code
Please read the comments on the code!
/*create new variables that will hold the values that you will fetch from your custom **attributes using "this.getAttribute" and specify the attribute name. ".toLowerCase" is **optional
*/
var elDataId = this.getAttribute('data-pagequicklinktype').toLowerCase();
var elDataText = this.getAttribute('data-pagequicklinkname').toLowerCase();
/* you can create and set a customLink data element variable that holds your values, *optional
**
*/
_satellite.setVar('customLink', + ' | ' + elDataText);
_satellite.logger.log(_satellite.getVar('customLink'));
return true;
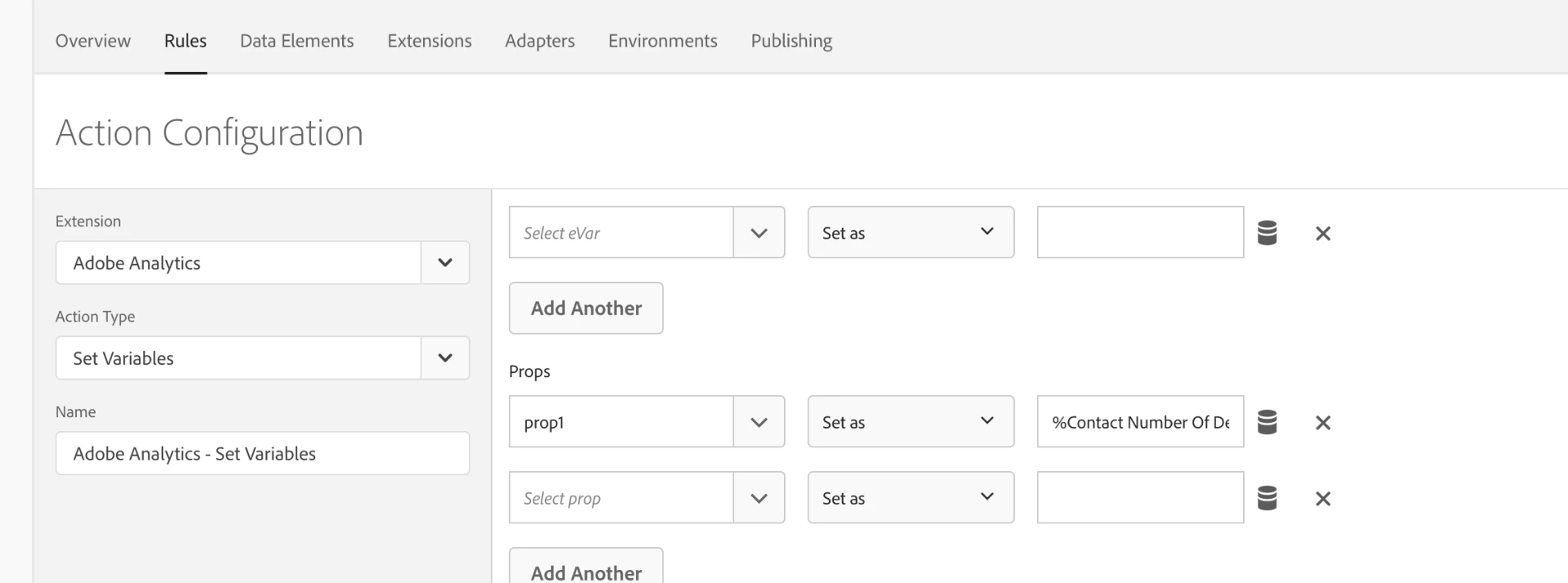
On the Adobe Analytics - Set Variables
Set all your preferred variables, including the customLink variable we set in the code which is grabbing the value of the clicks
Send your beacons and you are done!
Please let me know if this works for you, if you require additional assistance, I will be more than happy to help.
Let us connect on LinkedIn here Keith - LinkedIn