How to implement Doubleclick Floodlight Tags with Adobe Launch
Hey Guys, I am new to Adobe Launch. I need to implement Doubleclick Floodlight tags for one of my client site which is an ecommerce website.
Can you guys let me know how to implement in adobe launch?
I have just installed the Doubleclick extension in Adobe launch. What will be next steps?
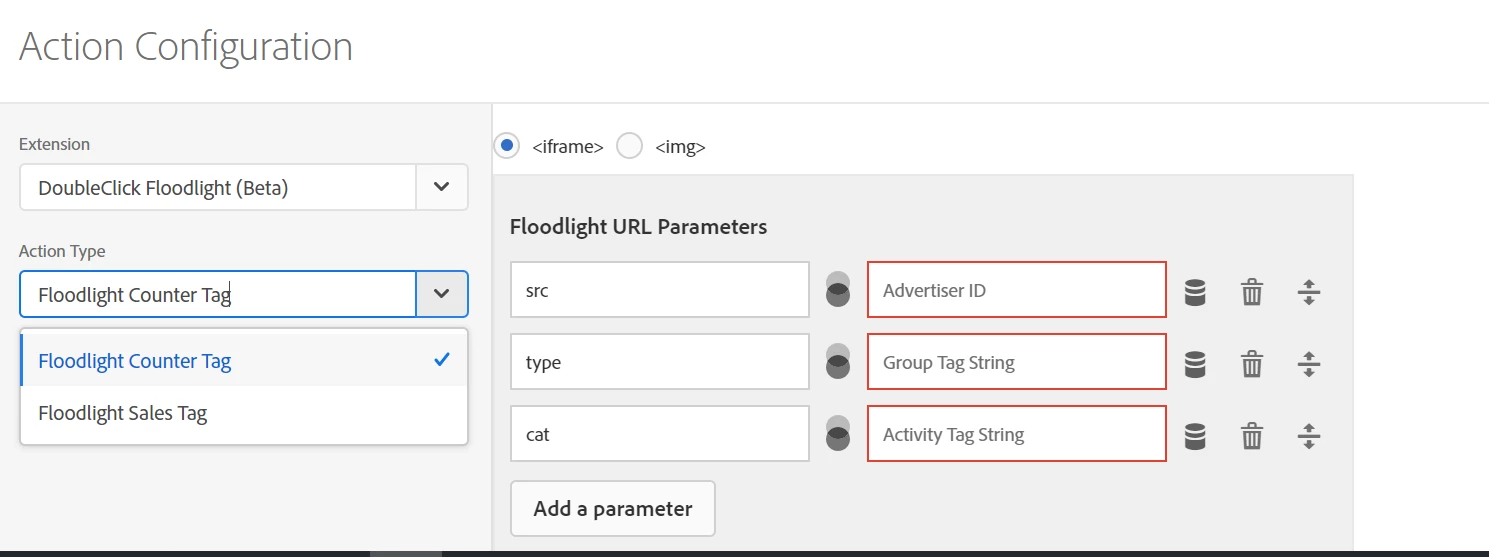
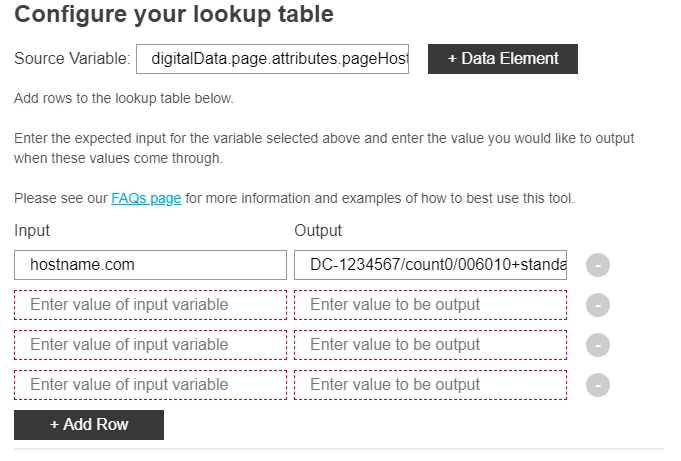
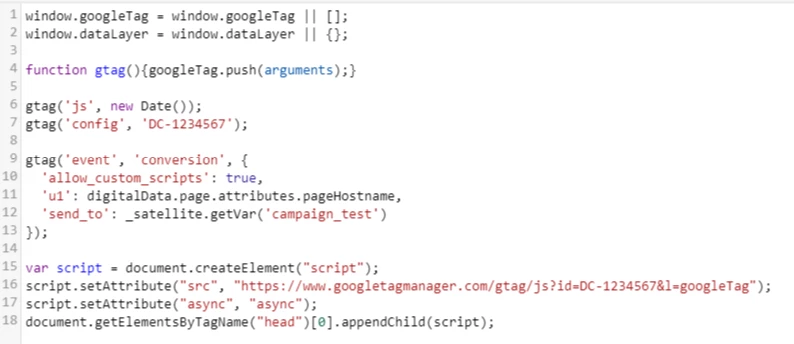
How to configure it? What are the rules to be create?
Need your help guys!