@robertw54618073
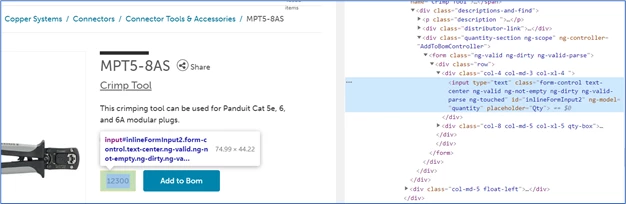
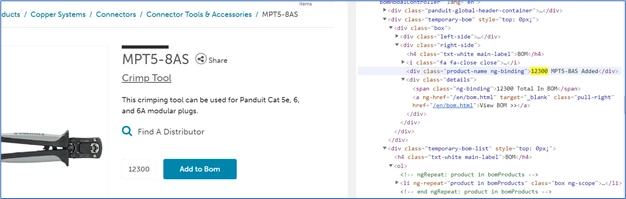
At a high level, you'd need to create a rule that fires when either the"click" event occurs on the button, or "submit" event occurs on the form where the button is found. The selectors for these elements are, from what I found, "a.btn.add-btn" and "form.ng-valid.ng-dirty.ng-valid-parse", respectively.
To pick up the quantity value, you'll want to use a data element to grab the value. I'd start with the following config:
- Extension: Core
- Data Element Type: DOM Attribute
- Storage Duration: None
- CSS Selector: input[ng-model='quantity']
- Use the value of: Value
In your rule, reference the data element to get hold of the quantity. From there, do whatever you need with it.
Note: The selectors I've suggested are based on limited knowledge of the site, so it's possible (likely?) you'll need to come up with more reliable options. If a suitable ID can be added to the button and text box elements, that would make this much easier for you going forward.