Use "Redirector"
The best solution that I've found is an Extension/Tool named "Redirector", which can be seen at this address: Redirector
This works for me both in Google Chrome and Mozilla Firefox. I understand that this may be made to work in Microsoft Edge; however, that is outside my abilities.
Use Cases
I have been using this tool on a site that has DTM (the precursor to LAUNCH) implemented in order to test a new LAUNCH deployment.
Once my organisation has migrated from DTM to LAUNCH, I will use Redirector to provide a simple way to switch our live website to using the QA and other DEV environments.
How to Use
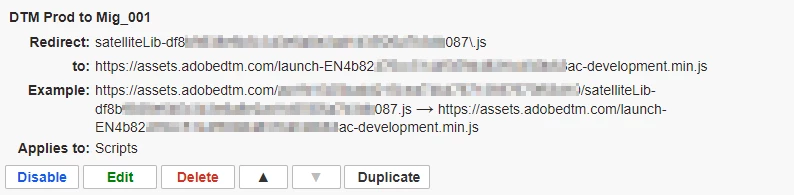
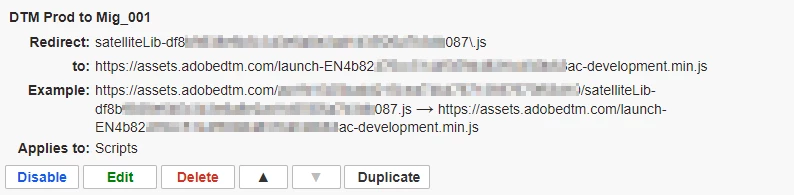
I maintain a separate entry for each LAUNCH environment; in the screenshot below, you can see that whenever the browser attempts to the load the DTM file ("satelliteLib-xxxxxxxxxxxx.js"), Redirector steps in and loads the specified LAUNCH library ("launch-ENxxxxxxxxxxxxxx.js") in its place.

NOTE: the "Redirect" field in this example is using Regular Expression; the forward slash "\" character is there to escape the period character.