WKND page not rendering when edited
Hi community,
newbie here.
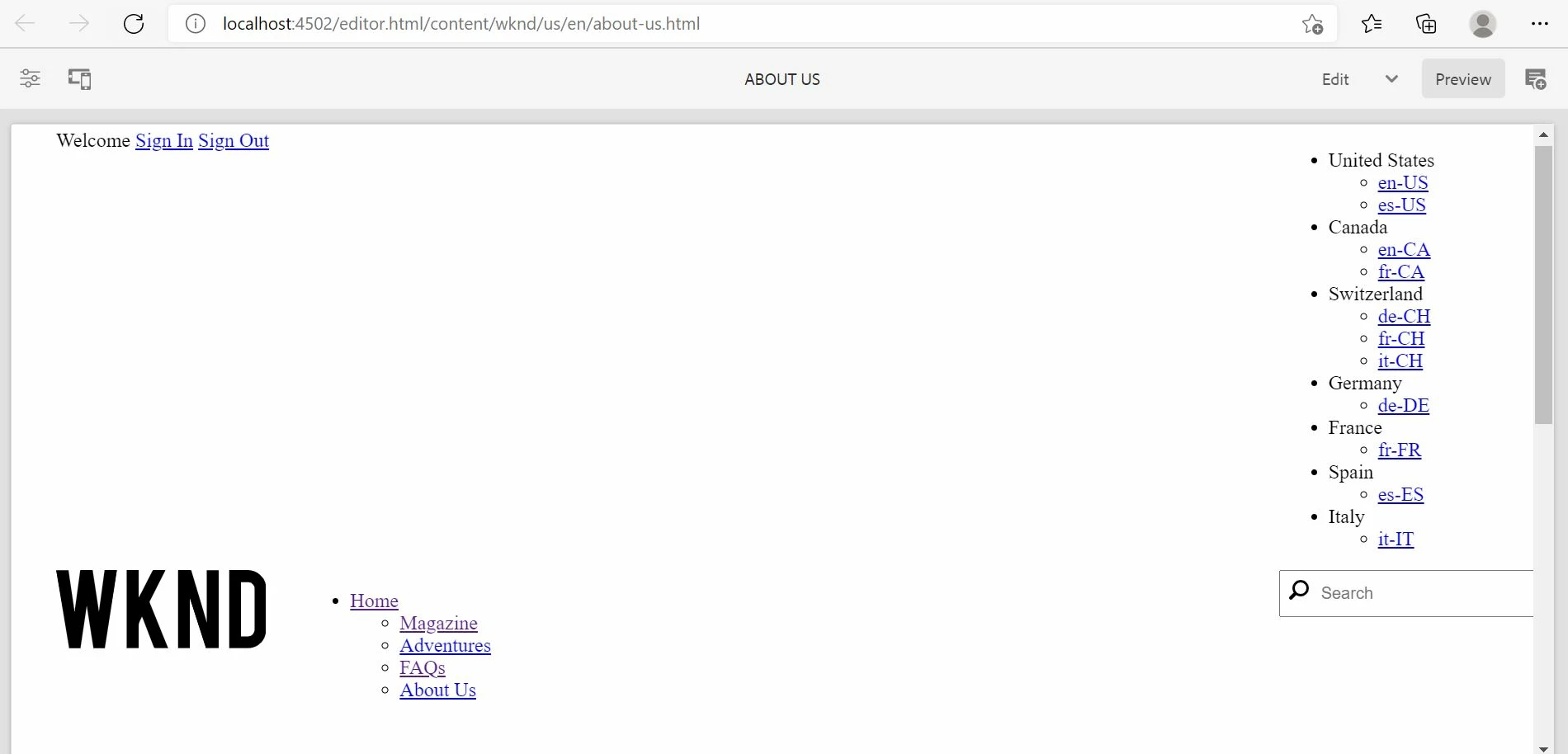
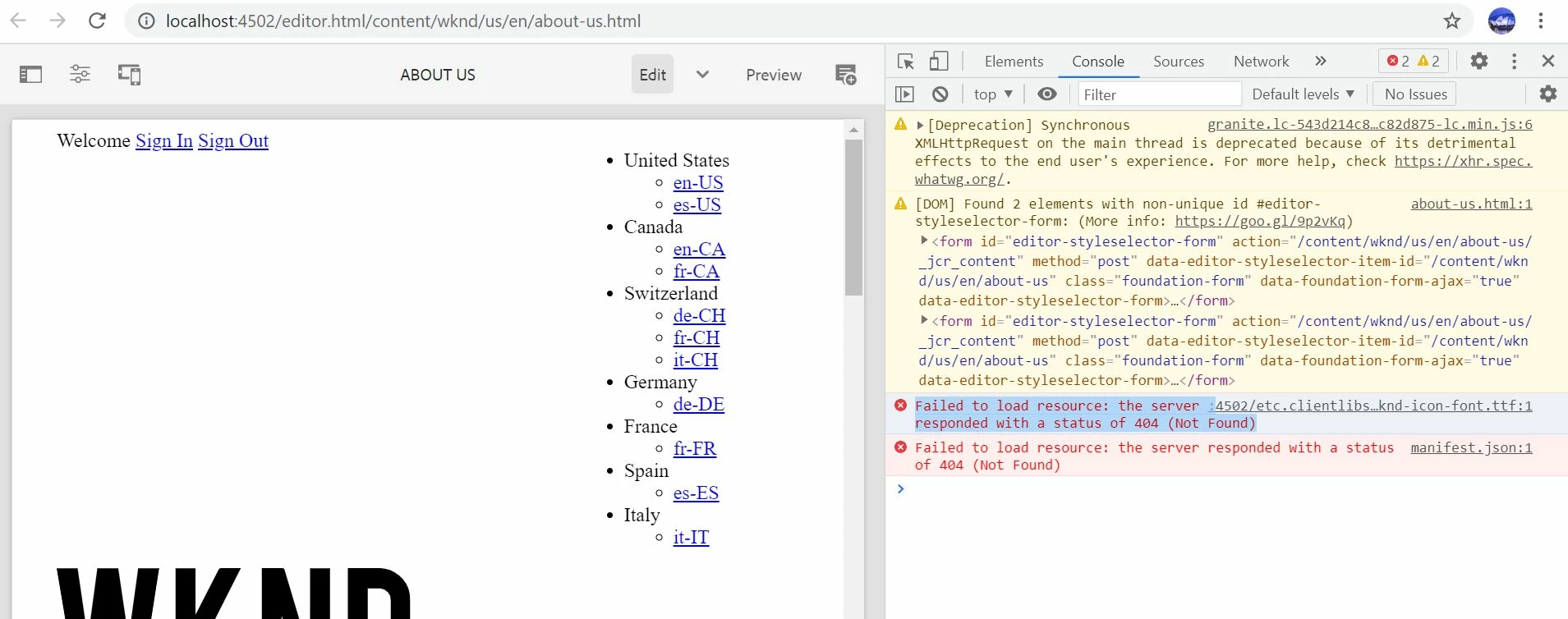
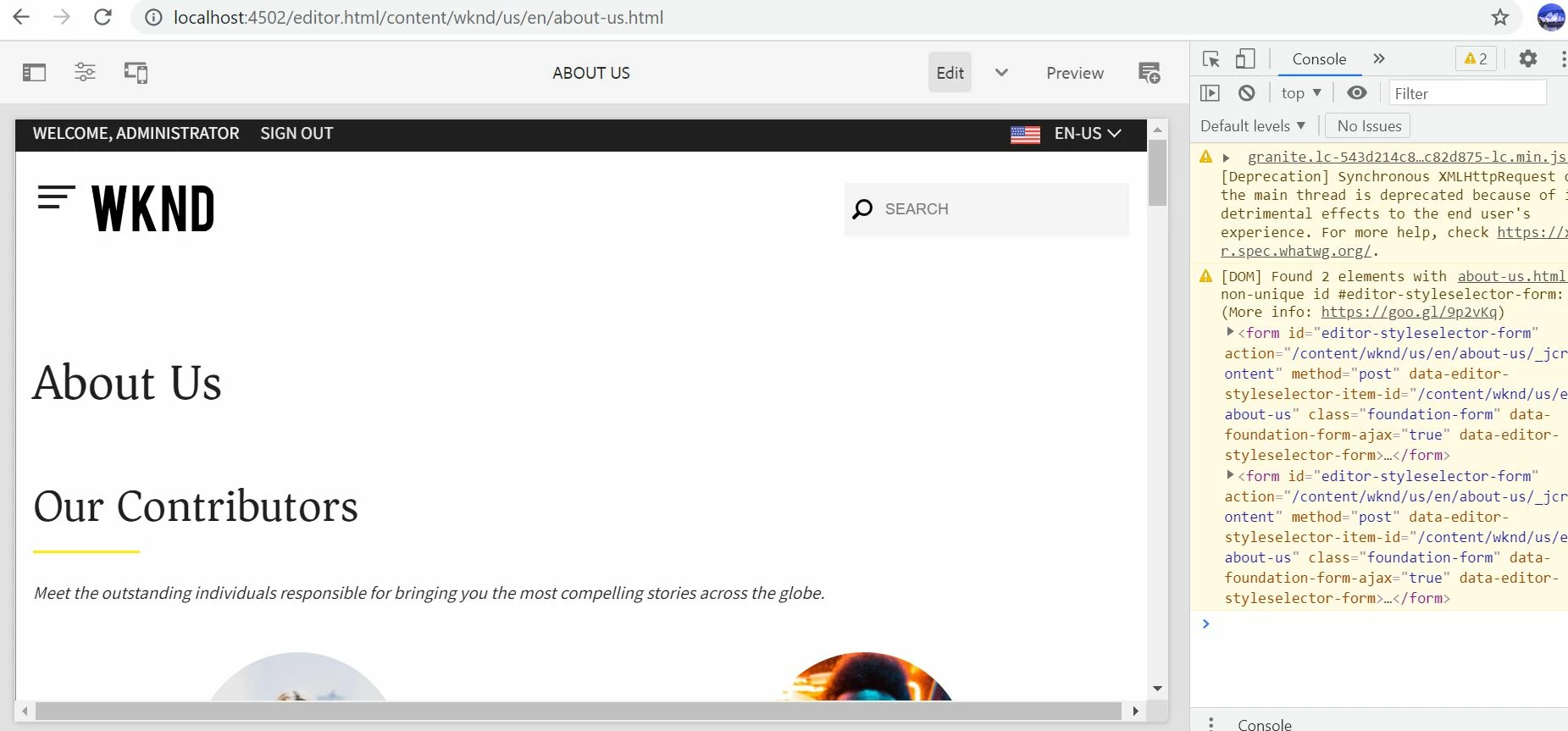
I am experiencing issue when a wknd site page is being edited the look and feel is not as it should be. Looks like css is not taking effect. Appreciated any pointers in order to fix this issue. I have installed AEM SDK.
Attached a screen grab.

Cheers





 Cheers mate.
Cheers mate.