Why is /foundation/jquery-ui.min.js loading on the Publish instance?
We are trying to cleanup some of the unnecessary dependencies we inherited from legacy CQ5.6.1. We noticed there was a list of jquery-ui.min.js/css loading on the public pages. We understand all /libs, /foundation client libraries serve mostly authoring; therefore we want to start removing some of these from publish instance. Primarily the jquery-ui.
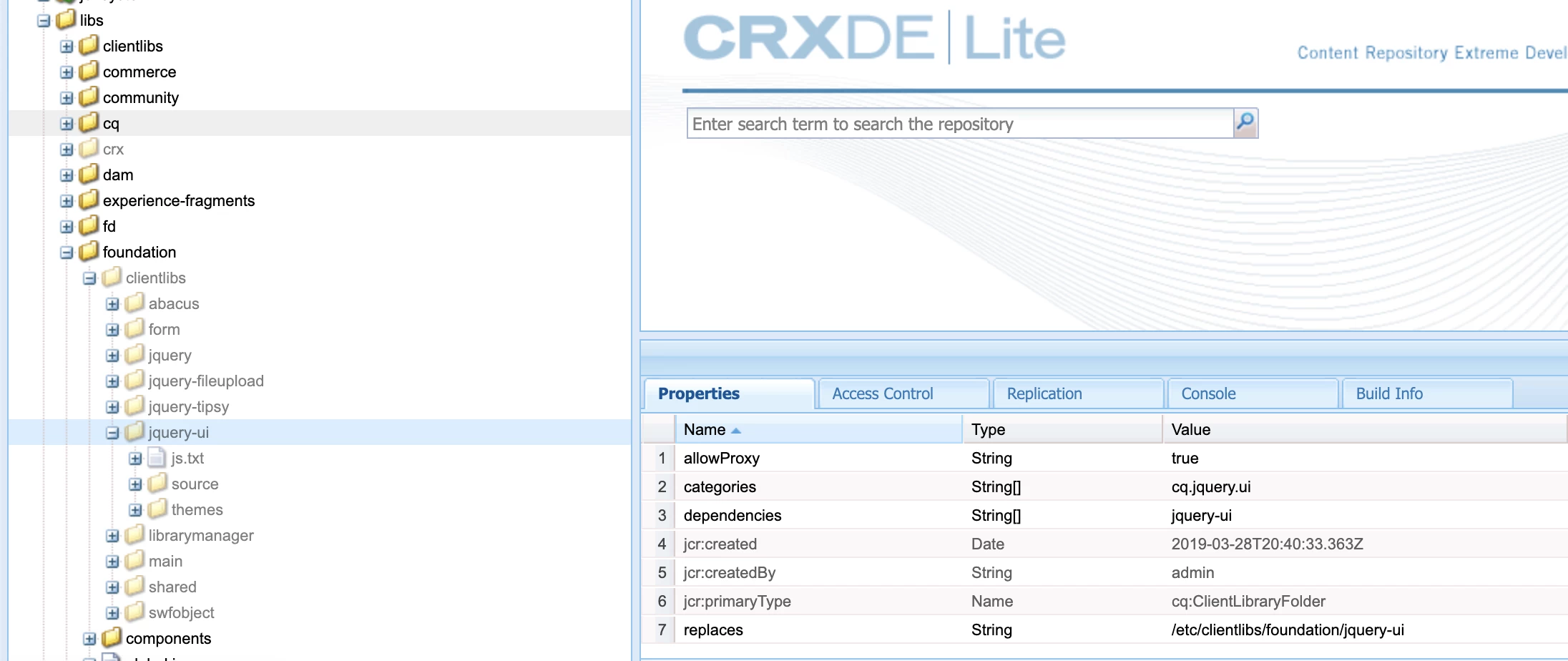
Can you help us understand how are we bringing this into the Publish instance?
We checked the following categories:
cq.jquery, jquery, granite.jquery, cq.foundation-main, cq.foundation, jquery.jcarousel, cq.shared and is nowhere to be found neither as dependency nor embed.
Thanks in advance.