Solved
When I drag and drop a component on a page, how can I display the page and all its child pages using sling model.(Example- we-retail and all of its child pages and grand child pages)
No text available
Please use the below approach. Here is the sample piece of code with reference to we-retai.
Create a POJO with all the required details such as pageTitle and pageLink.
public class MenuPojo {
private String pageTitle;
private String pageLink;
private List<MenuPojo> childPages;
public String getPageTitle() {
return pageTitle;
}
public void setPageTitle(String pageTitle) {
this.pageTitle = pageTitle;
}
public String getPageLink() {
return pageLink;
}
public void setPageLink(String pageLink) {
this.pageLink = pageLink;
}
public List<MenuPojo> getChildPages() {
return childPages;
}
public void setChildPages(List<MenuPojo> childPages) {
this.childPages = childPages;
}
}
Create the Model class: You can read the currentPage from dialog also. I am reading from OOTB object.
@Model(adaptables = {SlingHttpServletRequest.class, Resource.class}, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
public class TestModel {
private static final Logger log = LoggerFactory.getLogger(TestModel.class);
@ScriptVariable
private Page currentPage;
@SlingObject
private ResourceResolver resourceResolver;
private List<MenuPojo> menuList = new ArrayList<>();
@PostConstruct
protected void init() {
log.info("***** :: init :: Start :: ******");
menuList = currentPage != null ? getFirstLevelItems(currentPage, menuList) : null; // Here you can read the currentPage path dialog also. I am reading it from OOTB object.
log.info("***** :: init :: End :: *****");
}
private List<MenuPojo> getFirstLevelItems(Page rootPage, List<MenuPojo> menuList) {
Iterator<Page> firstLevelChild = rootPage.listChildren();
while (firstLevelChild.hasNext()) {
Page firstLevelPage = firstLevelChild.next();
if (!firstLevelPage.isHideInNav()) {
getMenuList(menuList, firstLevelPage);
}
}
return menuList;
}
private void getMenuList(List<MenuPojo> menuList, Page firstLevelPage) {
MenuPojo navObj = new MenuPojo();
ValueMap firstLevelPageProperties = firstLevelPage.getProperties();
String pathLink = firstLevelPage.getPath();
navObj.setPageLink(pathLink);
navObj.setPageTitle(firstLevelPage.getTitle());
if (firstLevelPage.listChildren().hasNext()) {
List<MenuPojo> secondLevelItemList = new ArrayList<>();
secondLevelItemList = getFirstLevelItems(firstLevelPage, secondLevelItemList);
navObj.setChildPages(secondLevelItemList);
}
menuList.add(navObj);
}
public List<MenuPojo> getMenuList() {
return menuList;
}
}
HTL Script on Component:
<sly data-sly-use.menuobj="com.lundbeck.vyeptidtc.core.models.TestModel">
<sly data-sly-list.listObj="${menuobj.menuList}">
<li><a href="${listObj.pageLink}">${listObj.pageTitle}</a></li>
<ul>
<sly data-sly-list.childPageDetails="${listObj.childPages}">
<li><a href="${listObj.pageLink}">${childPageDetails.pageTitle}</a></li>
<ul>
<sly data-sly-list.childPageDetail="${childPageDetails.childPages}">
<li><a href="${listObj.pageLink}">${childPageDetail.pageTitle}</a></li>
<sly>
</ul>
<sly>
</ul>
</sly>
</sly>
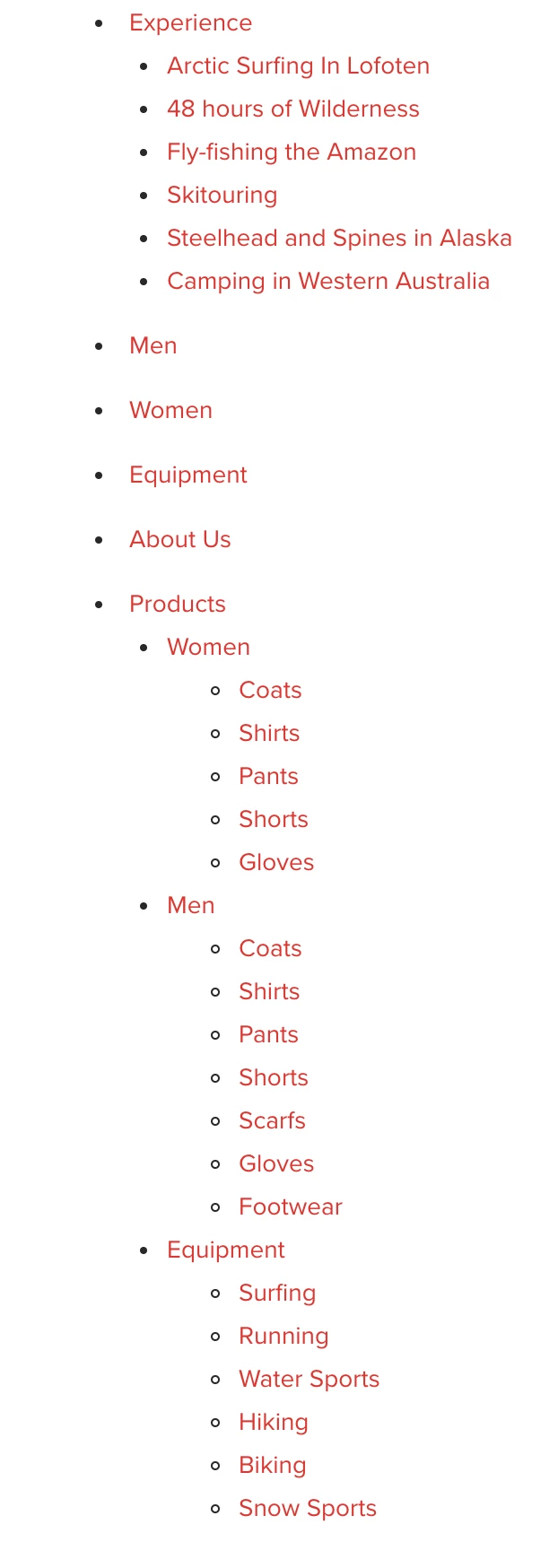
End User view:


Based on the page,it will retrieve child page and show the links.
Thanks!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.